
Mengatur margin pada ms word YouTube
Layout widgets are essential to your app's success. The composition of your widgets determines how users will interact with your app. Flutter offers several widgets, like Container and Padding, for the purpose of laying out the app's UI. In this tutorial, we'll introduce Flutter's box model, a concept used when discussing layouts.

06 Membuat Margin Dan Padding Pada CSS Mandan Koding
Select one or more layers. (All layers need have a parent frame) 2. Adjust either the Top/Bottom/Left/Right or the width and height values to position or resize your layers. Change position without resizing: Set the constraints to one side before changing the margin values. Resize: Set the constraints to both sides (Left + Right/Top + Bottom.

Cara Membuat Margin Skripsi 4 4 3 3 di Microsoft Word Belajarkuh
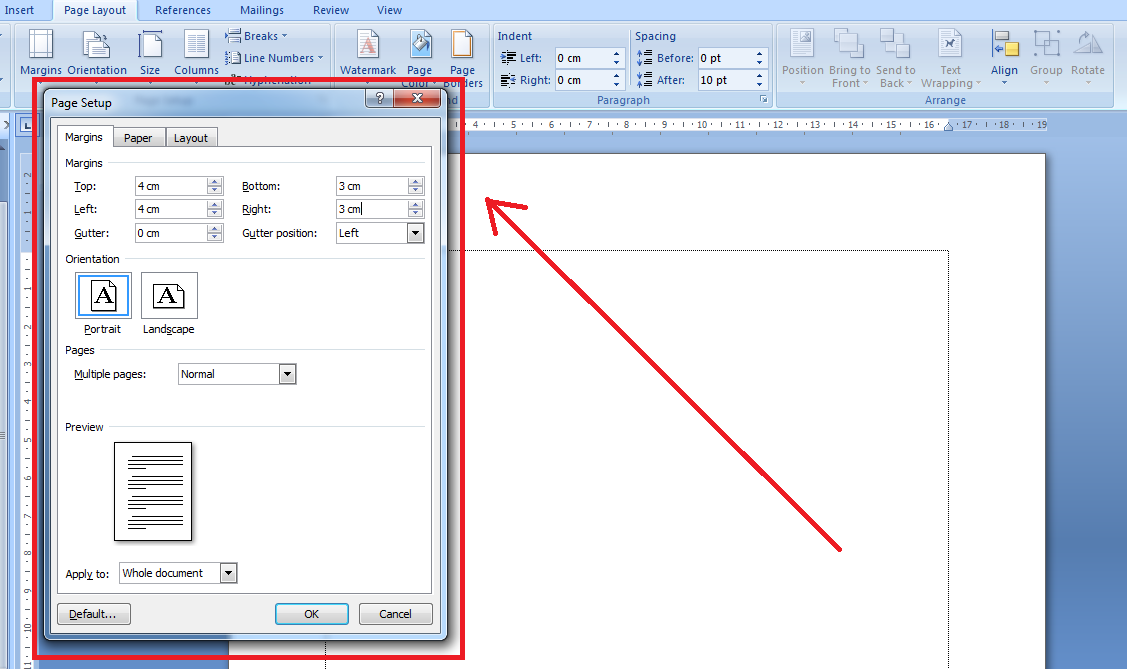
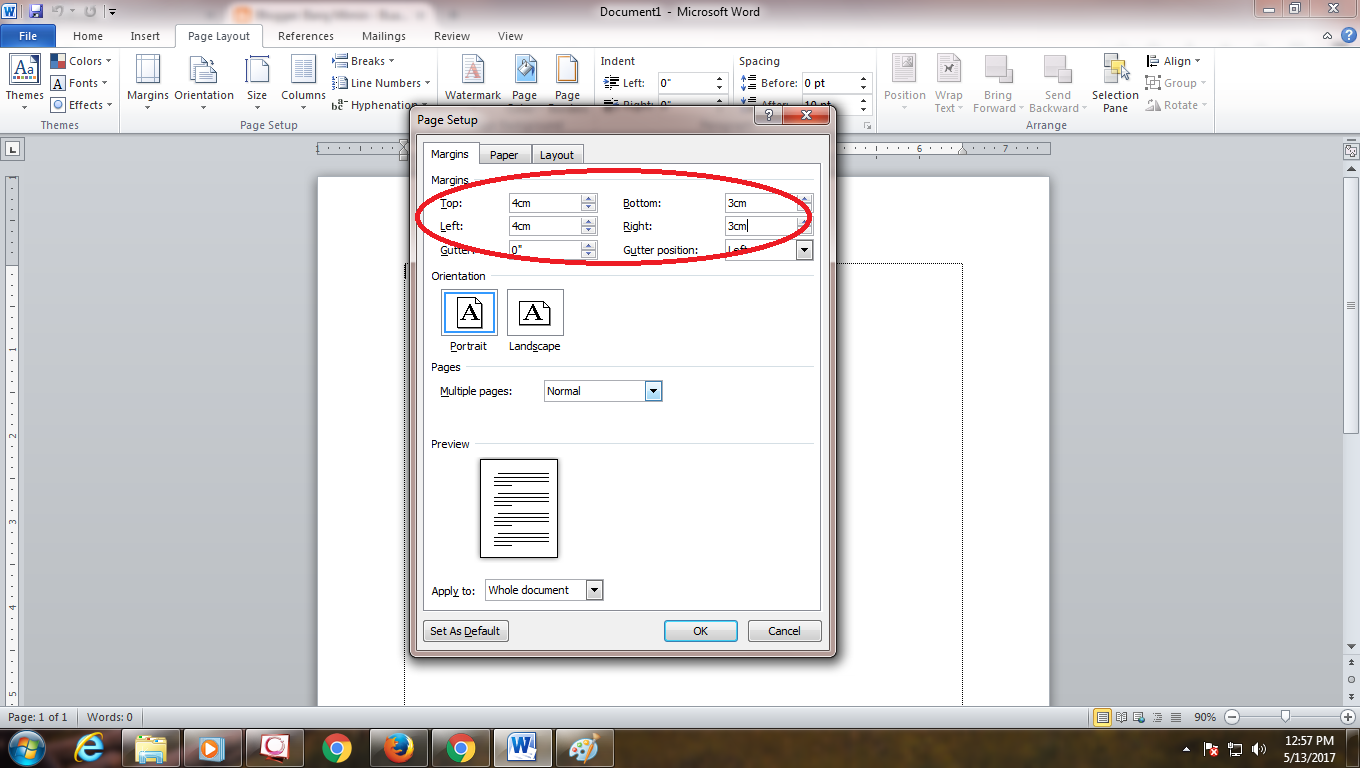
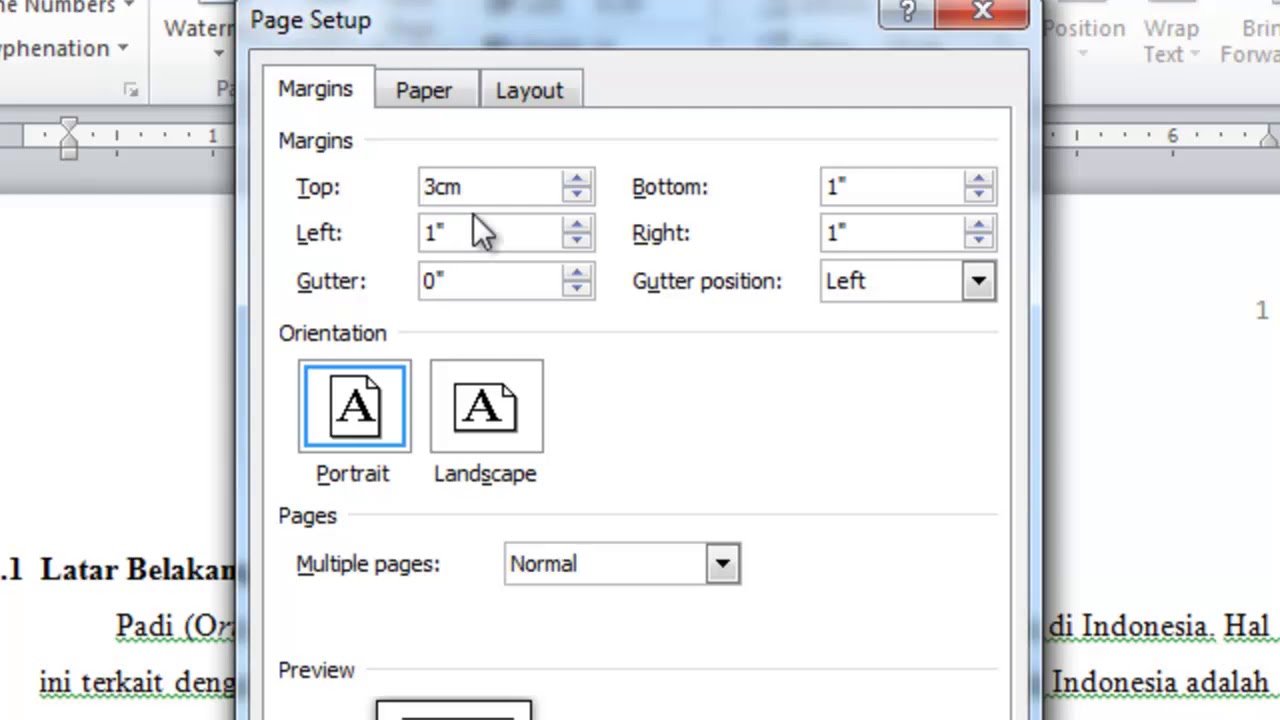
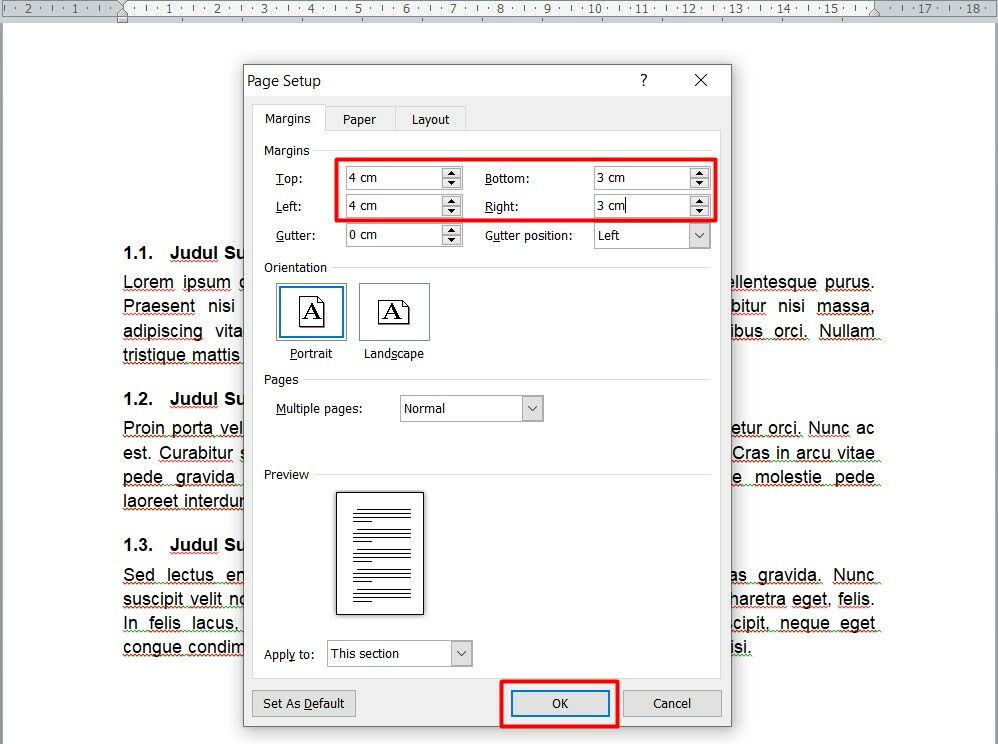
Kemudian klik OK. Selesai! Sekarang pengaturan top bottom left right pada dokumen word kamu sudah sesuai dengan angka yang kamu masukan pada kolom margin sebelumnya. Itulah cara mengatur top bottom left right word yang bisa kamu coba untuk membuat tampilan dokumen kamu menjadi lebih rapi sehingga lebih enak untuk dibaca. Selamat mencoba!

How to Change the Margins in a Microsoft Word Document Macinstruct
CSS has properties for specifying the margin for each side of an element: margin-top. margin-right. margin-bottom. margin-left. All the margin properties can have the following values: auto - the browser calculates the margin. length - specifies a margin in px, pt, cm, etc. % - specifies a margin in % of the width of the containing element.

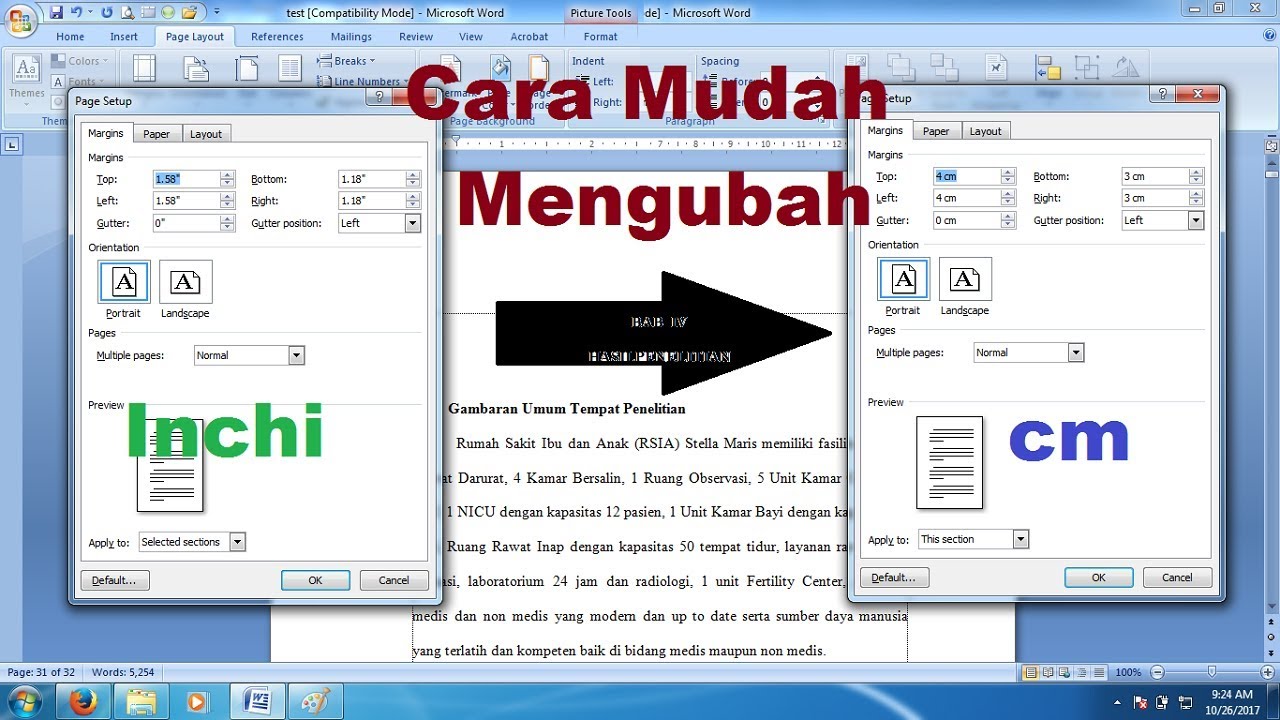
️ Cara Mengubah Margin Di Word Dari Inchi Ke Cm
Specifies a fixed top margin in px, pt, cm, etc. Default value is 0px. Negative values are allowed. Read about length units: Demo % Specifies a top margin in percent of the width of the containing element: Demo auto: The browser calculates a top margin: Demo initial: Sets this property to its default value. Read about initial: inherit

MENGATUR UKURAN KERTAS ( PAGE SETUP) PADA MS OFFICE WORD 2007 Tips dan Tutorial
HTML Table - Cell Spacing. Cell spacing is the space between each cell. By default the space is set to 2 pixels. To change the space between table cells, use the CSS border-spacing property on the table element:

Ruang Pemula Cara Menyesuaikan Margins Dokumen Pada Microsoft Word
Use the Ruler to Change Margins in Google Docs. With the ruler method, you drag the ruler at the top of your document to change your page margins. To use this method, first, open your document with Google Docs. In case you don't already see the ruler at the top of your document, enable it by clicking View > Show Ruler in Google Docs' menu bar.

Ukuran Kertas atau Margins A4 Proposal, Skripsi, Laporan di ms word YouTube
margin-top: 0 !important; Should set the Margin top to 0, else just make your own class with the important attribute. Additionally, Bootstrap also includes an .mx-auto class for horizontally centering fixed-width block level content—that is, content that has display: block and a width set—by setting the horizontal margins to auto.

Cara Mengatur Margins (Batas Kertas) di Microsoft Word Bang Ontak
Padding and Element Width. The CSS width property specifies the width of the element's content area. The content area is the portion inside the padding, border, and margin of an element (the box model).So, if an element has a specified width, the padding added to that element will be added to the total width of the element.

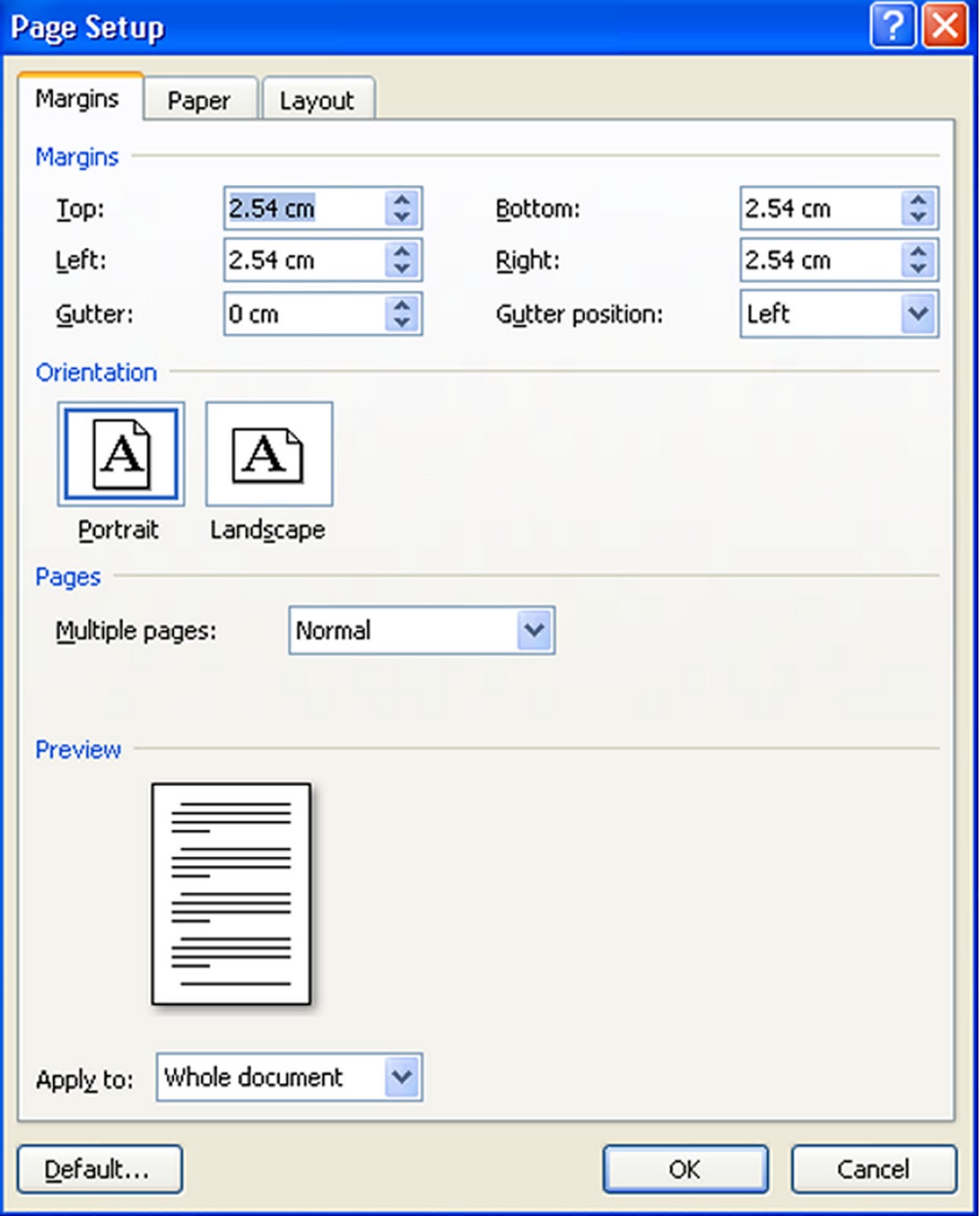
Ini Dia Cara Mengatur Margin Halaman Pada Microsoft Word
Add margin to a single side. Control the margin on one side of an element using the m{t|r|b|l}-{size} utilities.. For example, mt-6 would add 1.5rem of margin to the top of an element, mr-4 would add 1rem of margin to the right of an element, mb-8 would add 2rem of margin to the bottom of an element, and ml-2 would add 0.5rem of margin to the left of an element.

Cara Buat Margin Di Word 2010 UnBrick.ID
s - (start) for classes that set margin-left or padding-left in LTR, margin-right or padding-right in RTL; e - (end) for classes that set margin-right or padding-right in LTR, margin-left or padding-left in RTL; x - for classes that set both *-left and *-right; y - for classes that set both *-top and *-bottom; blank - for classes that set a.

Format Margin Skripsi LEMBAR EDU
m - for classes that set margin; p - for classes that set padding; Where sides is one of: t - for classes that set margin-top or padding-top; b - for classes that set margin-bottom or padding-bottom; l - for classes that set margin-left or padding-left; r - for classes that set margin-right or padding-right; x - for classes that set both *-left.
Difference between padding and margin Designboyo
Add padding to a single side. Control the padding on one side of an element using the p{t|r|b|l}-{size} utilities.. For example, pt-6 would add 1.5rem of padding to the top of an element, pr-4 would add 1rem of padding to the right of an element, pb-8 would add 2rem of padding to the bottom of an element, and pl-2 would add 0.5rem of padding to the left of an element.

Cara Buat Margin Di Word 2010 UnBrick.ID
To get the number of pixels for positive values, simply multiply the size number by 4px. Vuetify provides 16 possible positive spacing values: 1 - sets the margin or padding to 4px. 2 - sets the margin or padding to 8px. 3 - sets the margin or padding to 12px. 4 - sets the margin or padding to 16px.

How To Add Top And Bottom Margins In Word Printable Templates
Transcript. Margin and padding are used to create space between elements, and directly impact the layout as well as the look and feel of your site. It's important to know what these 2 properties do and how they affect your design. In this tutorial we'll cover: ︎ The difference between margin and padding. ︎ When to use margin or padding.

2 Cara Mengatur Margin Dokumen Pada Microsoft Word Riset
Definition and Usage. The margin property sets the margins for an element, and is a shorthand property for the following properties:. margin-top; margin-right; margin-bottom; margin-left; If the margin property has four values: margin: 10px 5px 15px 20px; top margin is 10px