
TUTORIAL HTML PART 13 Mengenal Class dan Id pada HTML Hafid BLC TELKOM KLATEN
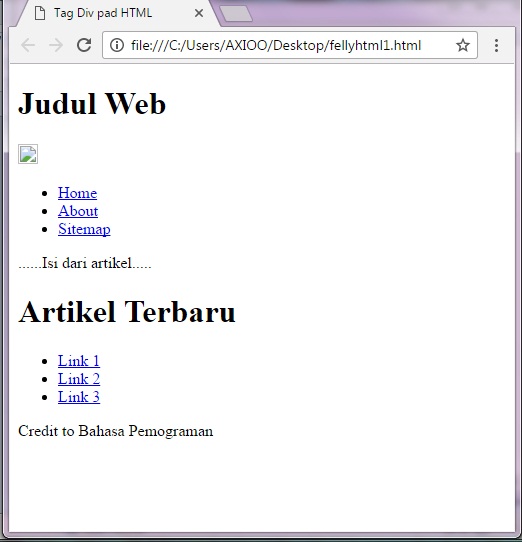
Berikut adalah contoh penggunaan elemen pada HTML. Penggunaan elemen dalam HTML sangat fleksibel dan dapat disesuaikan dengan kebutuhan desain dan struktur halaman web. Penggunaan DIV pada HTML - WebbizID

Fungsi Div Pada Html Ujian
perhatikan pada contoh di atas. pada kotak dua kita mengatur margin-left atau margin kiri sebesar 70px atau 70 pixel. dan pada kotak yang berwarna biru kita memberikan margin atau jarak luar segala sisi sebesar 20px.. Mengenal Padding pada CSS. Padding adalah sisi dalam dari sebuah element. kita bisa menggunakan syntax padding untuk mengatur jarak pada sisi dalam sebuah element yang kita.

Fungsi Div pada HTML, Pengertian, dan Cara Menggunakannya Kok Jadi Kepo Sekilas Informasi
Didalam CSS, class attribute dilambangkan dengan tanda titik (.) dan kode CSS diatas, dapat diterjemahkan seperti ini: "div yang memiliki class yaitu text-danger, berwarna (color) merah (red). Hasilnya, div pertama memiliki teks berwarna merah, sedangkan div kedua tidak. Lihat hasilnya dan edit sendiri kode diatas pada demo editor di bawah ini: Contoh Lengkap

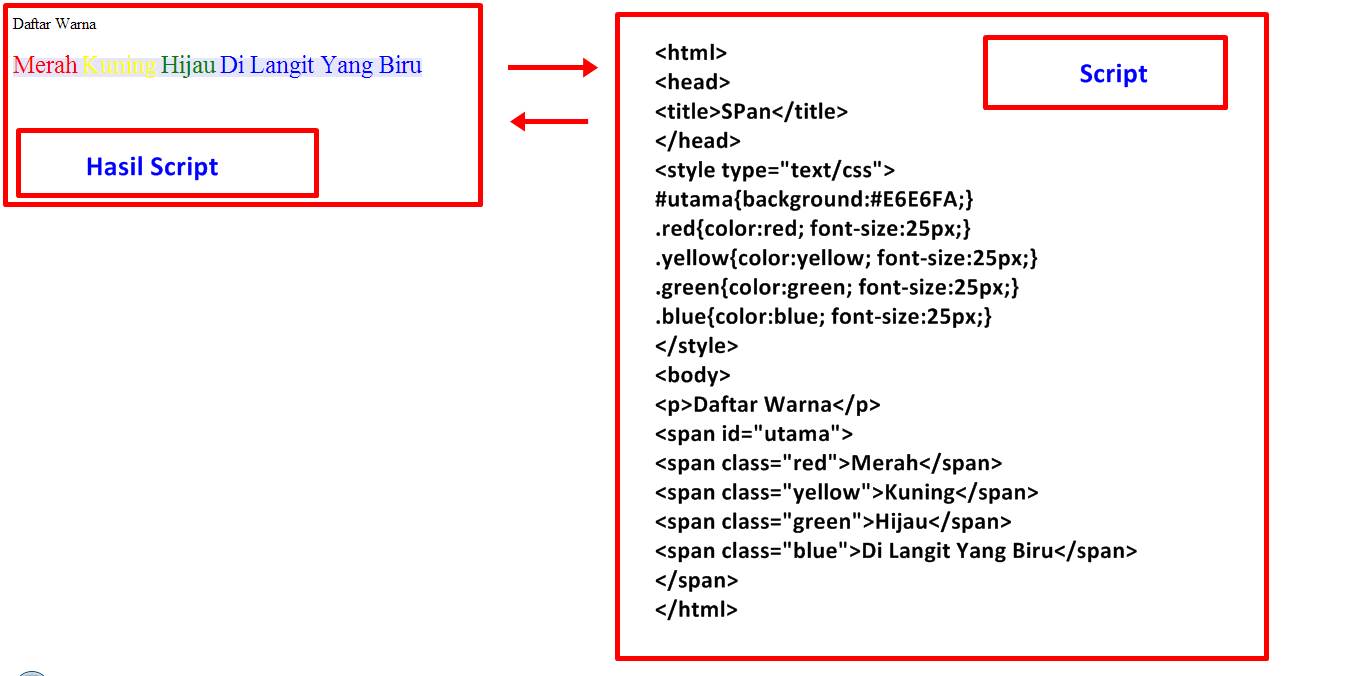
Perbedaan DIV dengan Span di HTML
Apa itu block-line dan in-line? Keduanya adalah jenis tag. Jadi tag HTML punya 2 jenis; block-line dan in-line. Block-line. Block-line Adalah tag yang akan membuat baris baru dari suatu elemen HTML.Jadi, tag ini akan memakan area sampai ujung layar browser dan secara otomatis akan berpindah baris baru.

Apa Itu Div Html Pengertian Fungsi Dan Contoh Penerapannya Riset
Bootstrap adalah framework CSS yang populer untuk membuat layout web yang responsif dan elegan. Salah satu fitur utama Bootstrap adalah sistem grid yang memudahkan pengaturan posisi elemen web. Dalam tutorial ini, Anda akan belajar apa itu sistem grid, bagaimana cara menggunakannya, dan contoh-contoh praktisnya. Tutorial ini cocok untuk pemula yang ingin mempelajari Bootstrap lebih dalam.

Fungsi Div Pada Html Ujian
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Fungsi Div Pada Html Ujian
Tag DIV adalah salah satu tag HTML yang sering digunakan untuk membuat layout dan desain halaman web. Tag DIV dapat mengelompokkan elemen-elemen HTML dan memberikan atribut seperti id, class, style, dan lain-lain. DUMET School menyediakan tutorial lengkap tentang pengertian, fungsi, dan contoh penggunaan tag DIV pada HTML.

Memahami Tag div (Division) ID, Class, Parents, Child dan Siblings pada HTML BACA CODING
Fungsi div pada HTML digunakan untuk mengelompokkan elemen atau bermacam-macam tag agar menjadi suatu grup. Jika ingin membuat website, maka perlu ketahui fungsinya.. Contoh Penggunaan div pada HTML. Ilustrasi contoh penggunaan div pada HTML. Foto: Nick Karvounis/Unsplash.

HTML Div Tutorial YouTube
Berikut ini HTML untuk contoh kita yang memiliki sebuah container dan tiga item:. Sebelum diatur untuk menggunakan Flexbox, setiap div di atas akan saling menumpuk seperti pada gambar (contoh di bawah sudah diberikan style default untuk mempermudah pembaca dan tidak ada hubungannya dengan Flexbox secara langsung):

Belajar HTML Part 17 Mengenal Class dan Id Pada HTML
#62 Cara membuat input tanggal dan waktu pada html #61 Cara membuat form validasi pada html #60 cara membuat rentang input angka pada html #59 cara membuat input type number html #58 membuat input warna dan file pada html #57 membuat tombol button, submit dan reset pada html #56 membuat input password, url, email, tel, search dan hidden pada html

Fungsi kode div pada html snothree
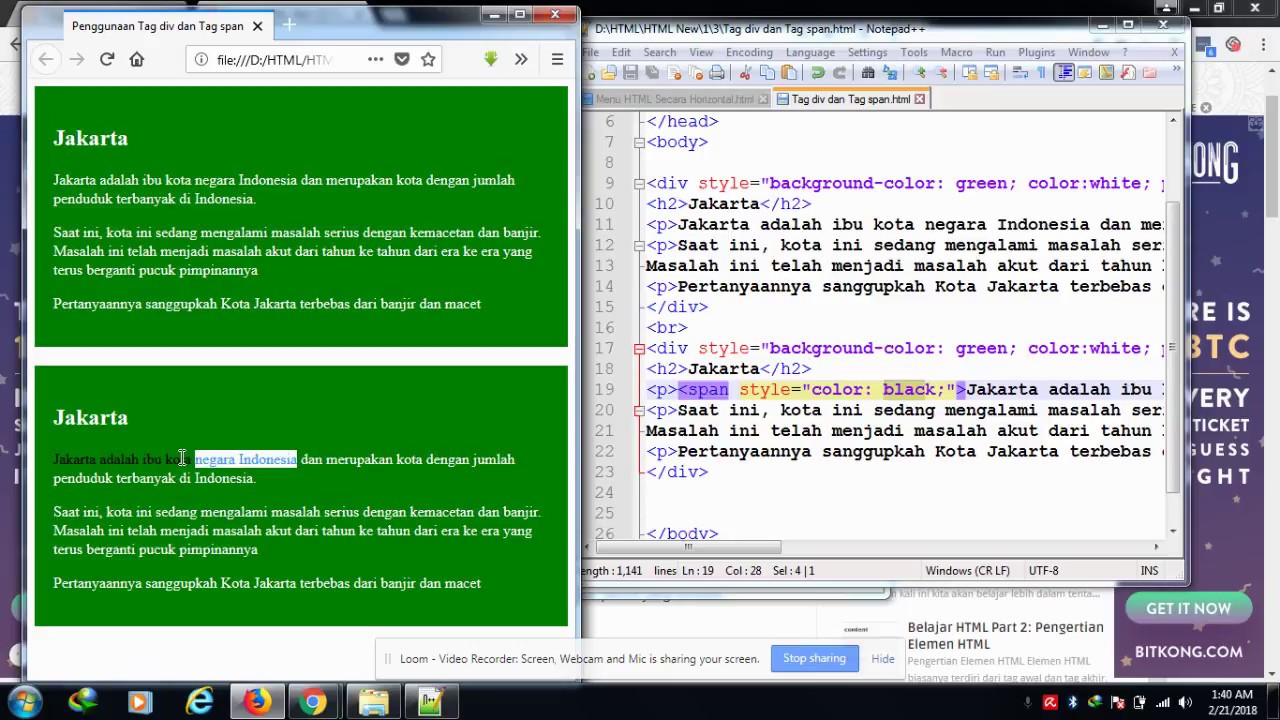
Perbedaan Antara tag Span dan tag Div. Secara garis besar, tag-tag di dalam HTML dapat dibagi menjadi 2 jenis, yaitu Block-line dan In-line.. Jenis tag Block-line atau Block-style adalah kelompok tag yang 'ingin' berdiri sendiri, dan memisahkan diri dari tag disekitarnya.Block Style tag umumnya akan tampil pada baris baru dan secara otomatis menambahkan spasi (enter) di akhir tag.

Penggunaan Span dan Div pada HTML Petunjuk Onlene
The HTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element).

Belajar HTML Part 15 Penggunaan Tag div dan Tag span YouTube
DIV PADA HTML. DIV bisa digunakan untuk mengelompokkan beberapa elemen HTML menjadi satu.. Contoh penggunaan DIV.. Di sini saya memberi hiasan (CSS), dua warna background yang berbeda di setiap div nya. Kenapa tidak menggunakan tag lain. Sebuah tag bisa dibungkus di tag lain, lalu kenapa tidak mengelompokkan dengan tag lain? Alasannya.

Simak Apa Itu Div Pada Html
Mempelajari dua buah atribut global pada HTML yang berfungsi sebagai identitas dan pengelompokan element. Nurul Huda 17 July 2021.. Contoh Penggunaan CSS. Untuk melakukan styling CSS berdasarkan nama class suatu elemen, kita bisa menggunakan selector titik . lalu diikuti nama class-nya.

Fungsi Div Pada Html Ujian
Div merupakan tag yang sangat sederhana dan sangat fleksibel untuk digunakan dalam kondisi apapun. Sedangkan HTML sendiri digunakan untuk membuat tujuan dari konten. Hampir semua tag memiliki fungsinya masing-masing. Namun terdapat dua buah tag khusus yang kerap digunakan adalah span dan div. Untuk itu, penting dalam memahami fungsi div pada HTML.

Fungsi kode div pada html kloreal
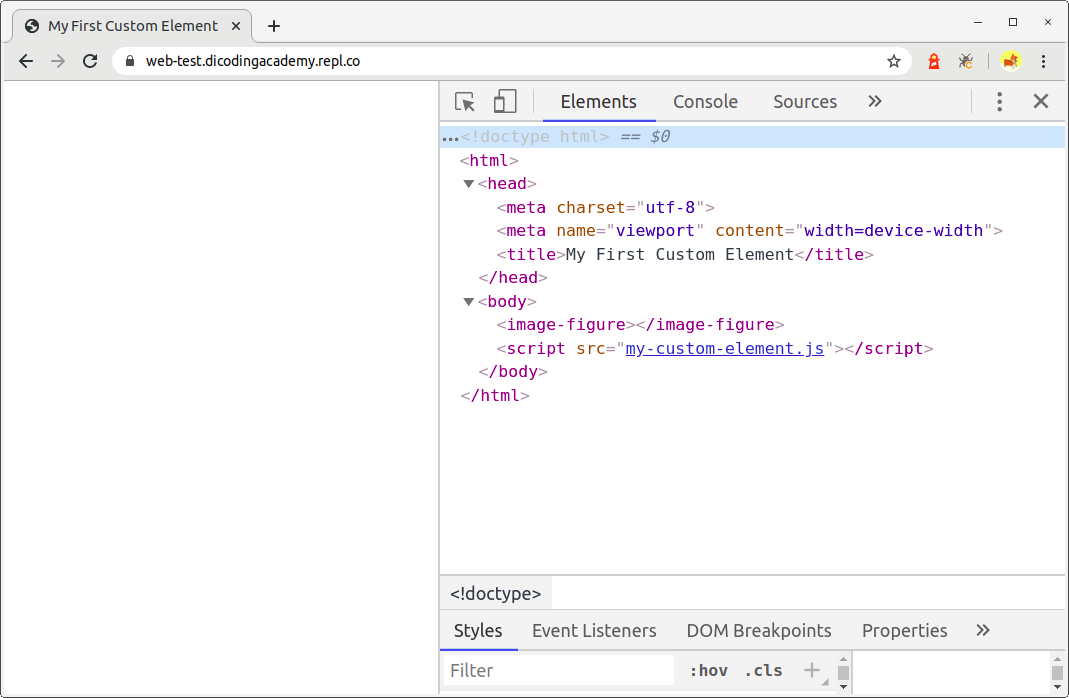
Ini bukanlah cara yang baik dan akan membuat kode HTML kita sulit terbaca. Karena itu.. hadirlah elemen semantik sebagai solusi. Elemen semantik mulai ditambahkan pada HTML 5. Elemen semantik adalah elemen-elemen yang menyatakan makna atau tujuan dari elemen itu sendiri. 1. Misalnya tag