
Cara Memasang Font Awesome Pada Blogger Danil Rafiqi
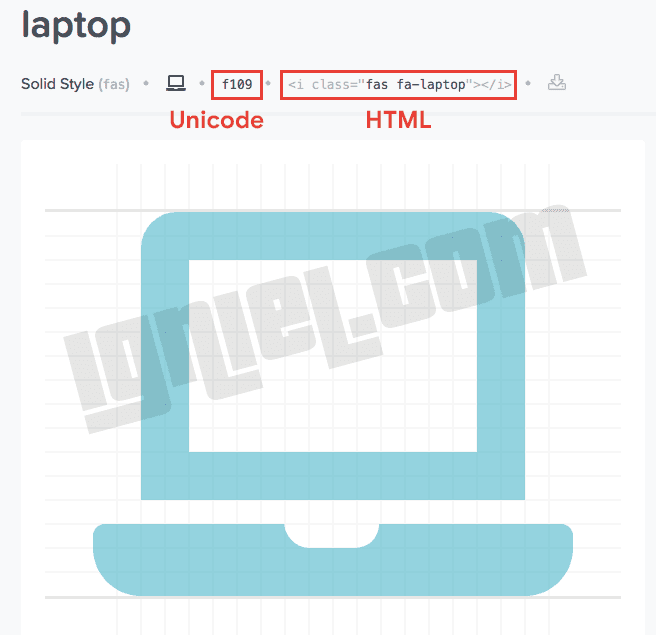
4. Cara Pakai. Ada dua cara yang digunakan untuk memakai dan menampilkan Font Awesome di website maupun blog, yaitu melalui tag HTML atau ditulis dalam format unicode pada CSS. Kamu hanya perlu memanggil nama class atau unicode dari ikon yang diinginkan, maka dari itu kamu harus tahu dulu nama class dan unicode yang harus ditulis.

Cara Menggunakan Font Awesome 5 dengan React DigitalOcean
Pada postingan kali ini saya akan membagikan tips bagaimana cara mudah menambahkan, merubah atau memasang icon pada menu navigasi blog ataupun icon icon yang ada pada halaman blog anda dengan menggunakan font awesome. Tujuan penggunaan icon ini adalah untuk memperindah tampilan blog dan lebih memudahkan pembaca untuk melihat menu-menu navigasi yang ada
Cara Memasang Font Awesome Byte
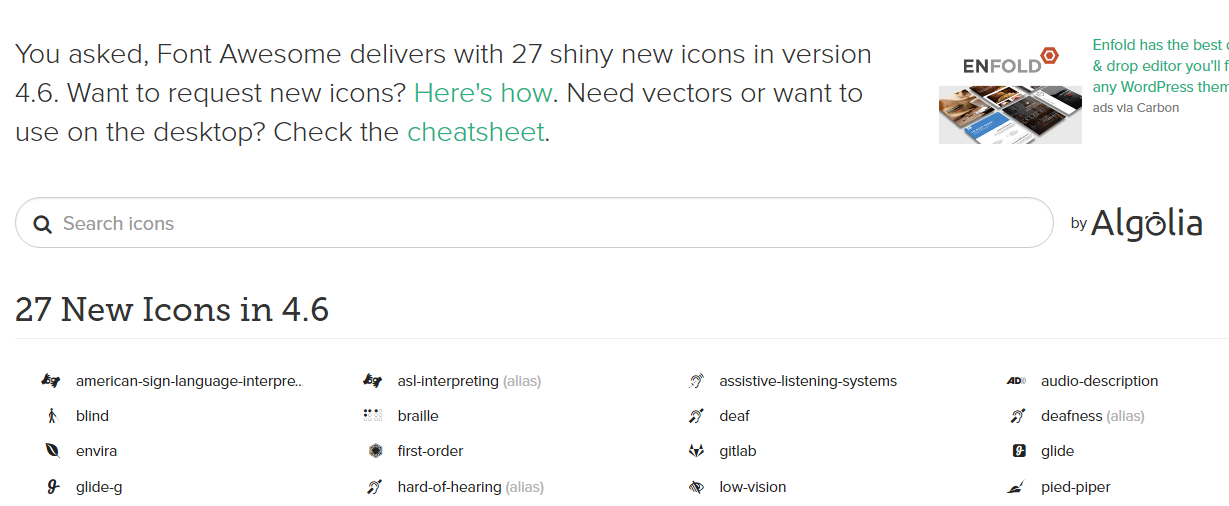
Daftar Gambar Ikon Font Awesome Paling Lengkap Terbaru 2015. Oke, setelah Anda paham tentang cara menggunakan Font Awesome Icons ini, Anda juga perlu tahu daftar ikon-ikon apa saja yang bisa Anda gunakan. Berikut daftarnya : fa-glass "\f000". fa-music "\f001". fa-search "\f002".

Cara Memasang dan Menggunakan Font Awesome Pada Blogspot RoyyanWeb
Cara Mudah Memasang Code Font Awesome Pada Blogger. by GoindoTI-5/27/2020. 0. Font awesome banyak digunakan sebagai alternative lain untuk menampilkan Icon pada blog. Jadi kita tak perlu repot lagi dalam mencari gambar vector ataupun image yang dengan format file .png atau .ico karena font awesome juga dapat menampilkan Icon dengan warna dan.
Cara memasang font awesome di blog Kampusclouds
Menggunakan Font Awesome pada HTML atau Template. Ada beberapa cara untuk menambahkan Font Awesome, namun agar lebih mudah, kita akan menggunakan CDN. Pastekan code dibawah ini di dalam tag head: [html] [/html] Setelah itu pasang ikon kalian inginkan di dalam tag body. Lihat daftar ikon disini.

Cara Mudah Memasang Code Font Awesome Pada Blogger
React adalah pustaka pengodean yang digunakan untuk membuat antarmuka pengguna. Walaupun tim Font Awesome telah membuat komponen React untuk mendorong integrasi, ada beberapa hal mendasar yang harus dipahami tentang Font Awesome 5 dan strukturnya. Dalam tutorial ini, Anda akan mendalami cara menggunakan komponen React dari Font Awesome.

Cara Memasang Font Awesome Di Blog Bloggerku
Font Awesome, the iconic font and CSS framework. Font Awesome 4 is so 2017.. Blog; Get Started. Easy ways to get Font Awesome 4.7.0 onto your website.. you can easily upgrade to the latest version of Font Awesome, all without pushing any code. Easy peasy.

Cara Memasang Icon Pada Menu Navigasi Blog Menggunakan Font Awesome
Cara Memasang Font Awesome Di Blog. Untuk membuat list dengan ikon font awesome caranya sangat mudah sekali, coba perhatikan kode di bawah ini. Untuk melakukan kustomisasi sendiri pada ikon font awesome kita bisa mengeditnya seperti kode css biasanya ![]()
Cara Mudah Memasang Code Font Awesome Pada Blogger
Mengubah Ukuran Icon. Ukuran icon akan mengikuti ukuran font pada CSS, tapi dapat kita perbesar dan perkecil sesuai kebutuhan. Font Awesome menyediakan class untuk menentukan ukuran icon, diantaranya : fa-lg (33% lebih besar), fa-2x, fa-3x, fa-4x, dan fa-5x, yang bisa dituliskan beriringan dengan class fab.

Cara Memasang dan Menggunakan Font Awesome Untuk Membuat Ikon di Blog
Cara Memasang dan Menggunakan Ikon Font Awesome - Assalamu'alaikum wr wb, Font awesome adalah penyedia kumpulan ikon-ikon yang biasanya digunakan pada website atau blog. Fungsinya supaya kita menggantikan fungsi gambar sebagai ikon dengan ikon-ikon yang tersedia di penyedia ini.

Cara Lengkap Memakai Font Awesome Pada Blog 6 kumpulan materi soal
Langkah selanjutnya adalah pemasangan icon pada menu bar atau naviagasi, silahkan anda masuk ke link Icon Pack Font Awesome. Cari icon yang ingin anda pasang pada blog anda. Klik iconnya, lalu copy HTML icon tersebut, contohnya seperti gambar di bawah ini. Selanjutnya kita pasang icon tersebut di blog, entah itu pada menu bar atau di tempat lain.

Cara Memasang Font Awesome Pada Blogger Danil Rafiqi
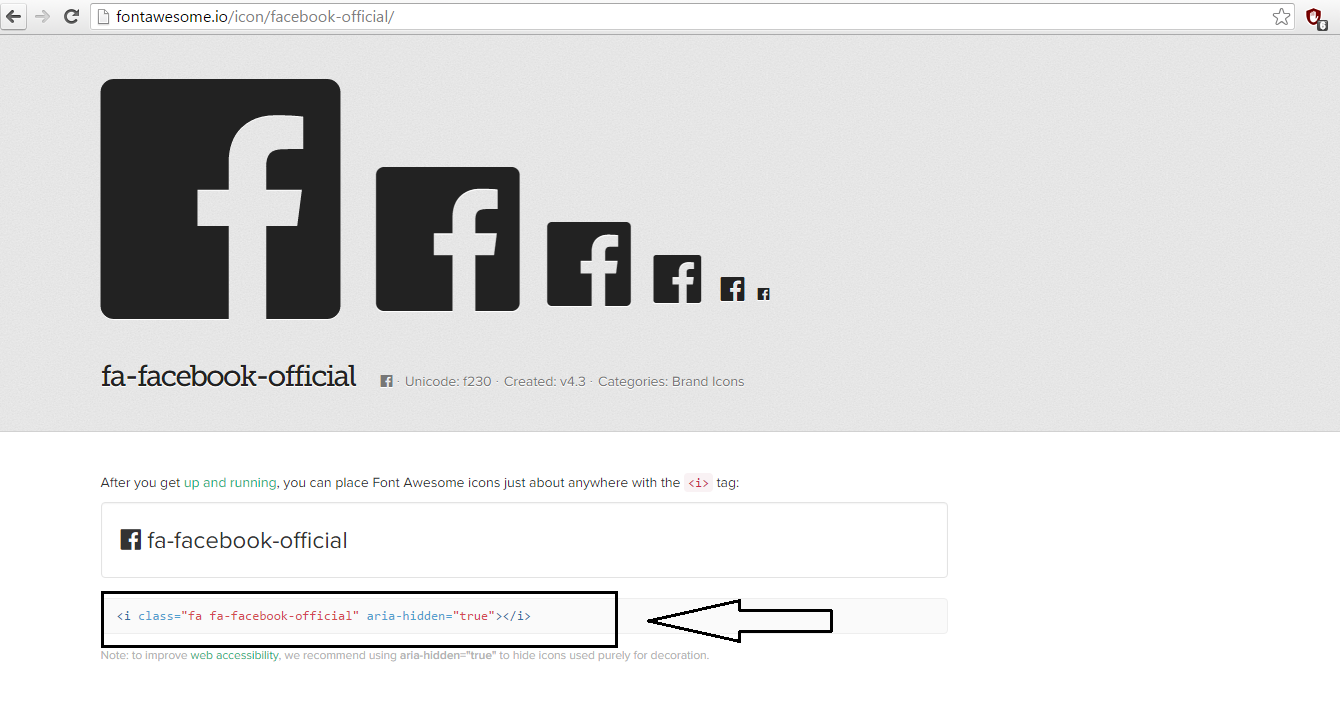
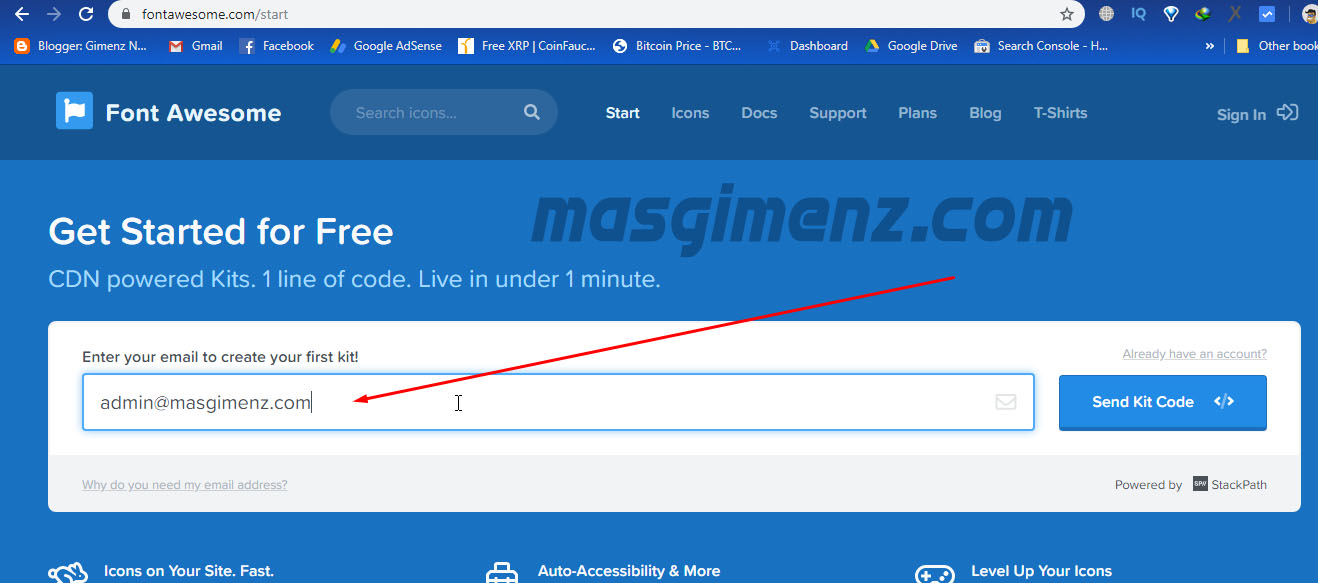
Cara Pemakaian. 1. Melalui website, https://fontawesome.com ini tadi klik Icon. Kemudian cari icon yang akan kita gunakan. 2. Copy script nya kemudian gunakan pada blog dengan mode HTML. 3. Ini Contoh Penerapannya. Demikian cara Pasang dan Gunakan Font Awesome agar Blogmu Tampil Keren.

Cara Memasang Dan Menggunakan Font Awesome ZTN CODING
Cara Menggunakan Font Awesome Secara Online.. Anda juga bisa memutar sebuah ikon menggunakan font awesome. Class yang digunakan pada elemen adalah fa-rotate-* dan fa-flip-*. Untuk lebih jelasnya bisa dilihat pada contoh berikut:. Selain tersedia dalam versi gratis, font awesome juga mudah digunakan. Anda bebas mendesain apapun dengan.

Cara Memasang Dan Menggunakan Icon Font Awesome Di Web Zona
Pasang Font Awesome pad website WordPress dengan plugin Better Font Awesome. Langkah #1 - Install dan aktifkan plugin Better Font Awesome. Langkah #2: Mengubah konfigurasi plugin (optional) Langkah #3: Menambahkan ikon Font Awesome pada website WordPress. 1.

Cara Memasang dan Menggunakan Font Awesome di Blog Yellow Card
Mudah sekali memasang Font Awesome pada Blog [Lengkap] Cara memasang Font Awesome pada Blog Apa itu Font Awesome? Masih banyak blogger pemula yang belom tau apa itu Font Awesome.. Lihat Code di bawah: Ukuran Normal 33% lebih besar 2x lebih besar 3x lebih besar 4x lebih besar 5x lebih besar Fixed Width Icons Gunakan kode fa-fw untuk mengatur.

Cara Memasang Font Awesome di Blogger Gimenz Network
Kalian juga bisa mengubah ukuran icon diatas, cara nya kalian tinggan tambahkan didalam CSS nya icon yang akan diubah ukurannya, seperti berikut. . Selanjutnya kalian juga bisa menerapkan icon fontawesome di dalam CSS, kalain bisa coba dengan seperti berikut.