
Cara Menambah Animasi Bergerak Di blog RTechS
Cara mencari gambar bebas hak cipta di Google; Cara memilih gambar yang cocok untuk postingan blog ; Kesimpulan Hal utama yang diperlukan untuk menampilkan gambar di blog adalah alamat url gambar yang sudah disusun kedalam tag html. Selain itu tempat penyimpanan gambar secara online (host) juga menjadi hal penting lainnya.

Cara Menambahkan Animasi Bergerak di Blog
Kumpulan Efek - Efek Blog ( Lengkap ) - Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog. Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek.

Cara Membuat Gambar Bergerak Di Html Bergerak Cara Teknoride Udin Blog
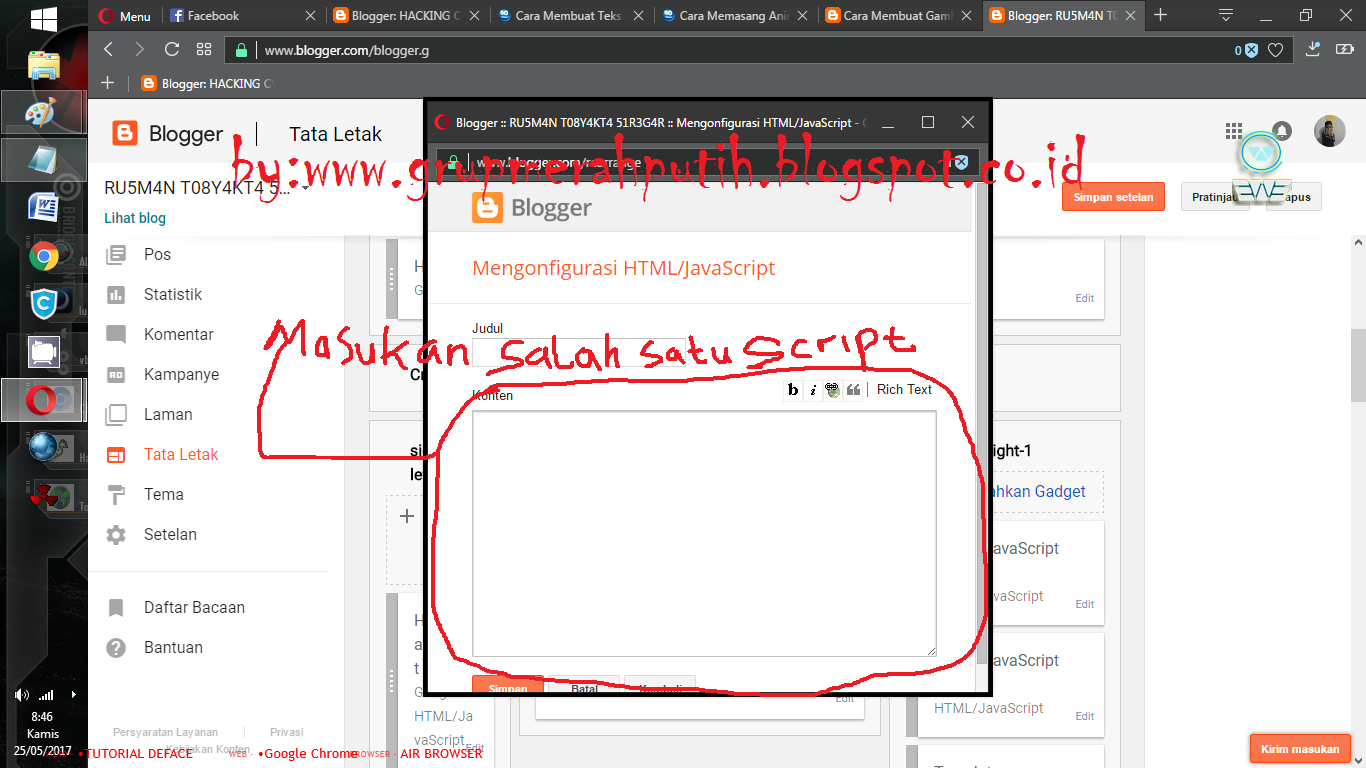
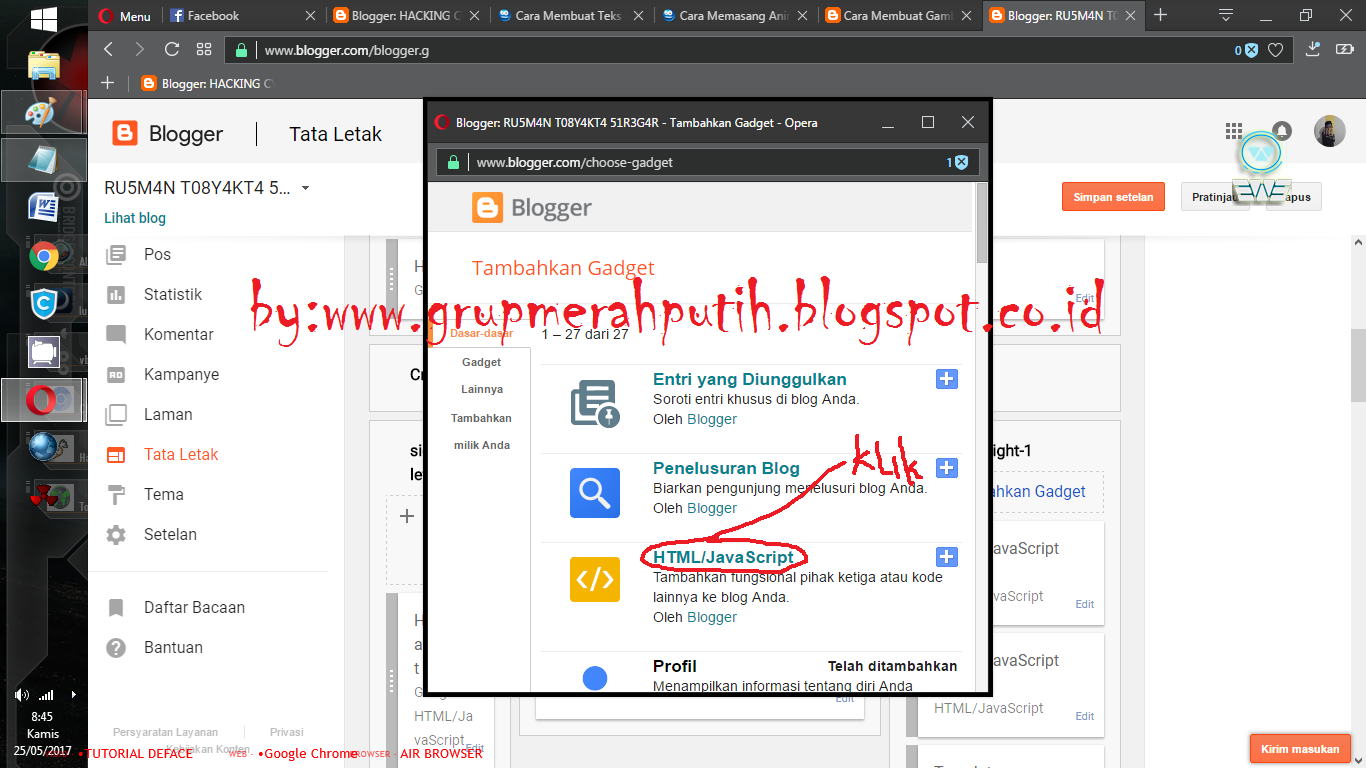
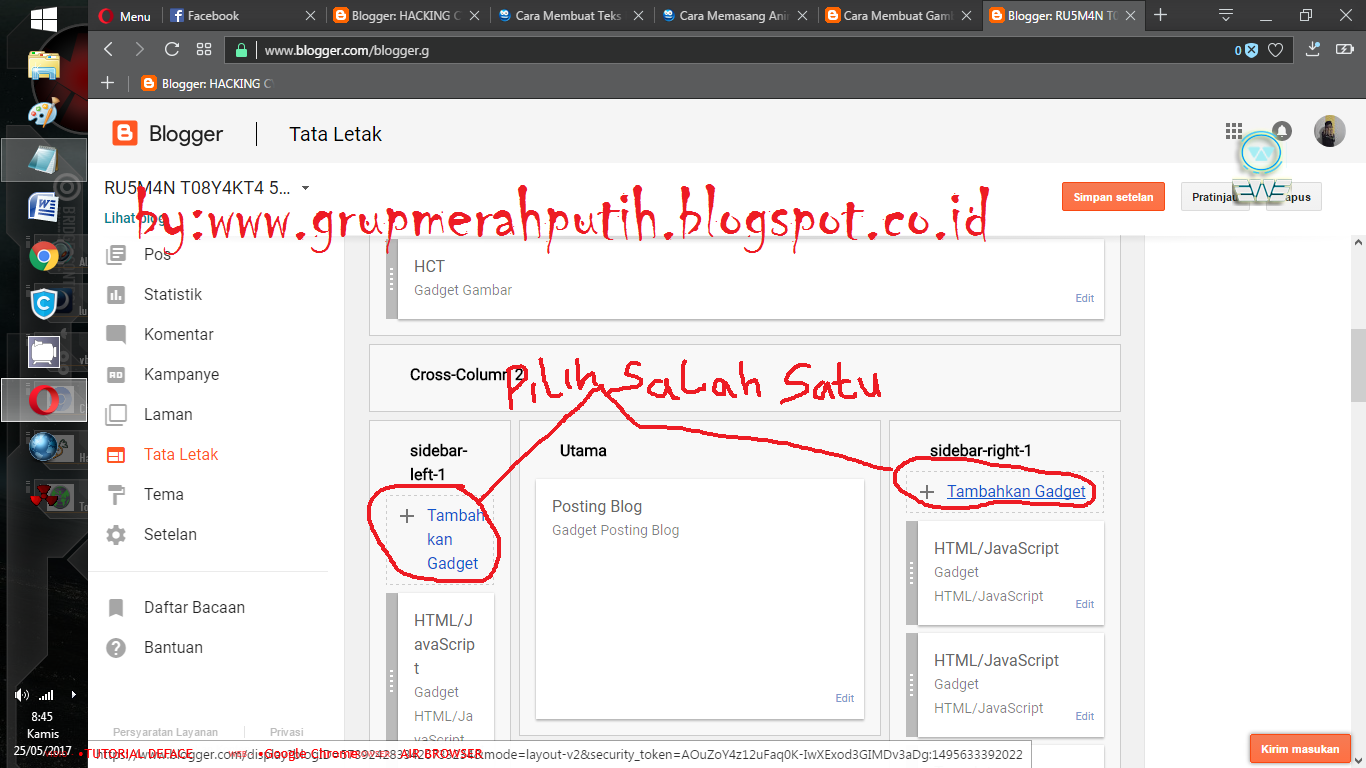
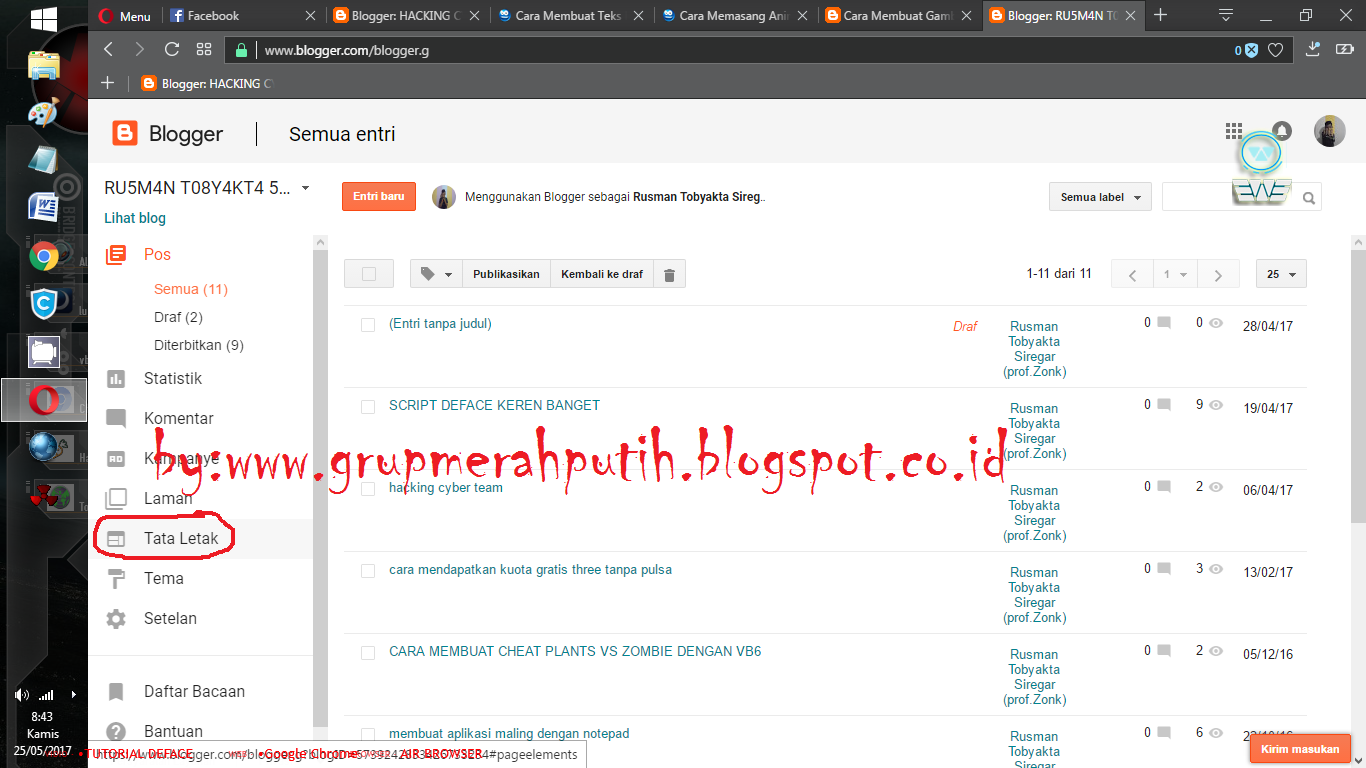
Adapun langkah - langkah yang harus dilakukan untuk memasang widget animasi bergerak di blogger adalah sebagai berikut : Masuk ke dasbor blogger. Buka halaman Tata Letak. Klik Tambahkan Gadget. Pilih gadget HTML/JavaScript. Masukkan kode widget animasi bergerak pada bagian Konten. Klik Simpan dan selesai.

Cara Menambah Animasi Bergerak Di blog RTechS
Memperbaiki masalah terkait gambar dan video. Jika Anda mengalami masalah saat mencoba mengupload gambar atau video ke blog, coba langkah berikut: Hapus cache dan cookie. Di setelan browser, nonaktifkan pemblokir pop-up atau izinkan pop-up dari Blogger.com. Nonaktifkan plugin yang telah diinstal pada browser Anda.

Cara Menambah Animasi Bergerak Di blog RTechS
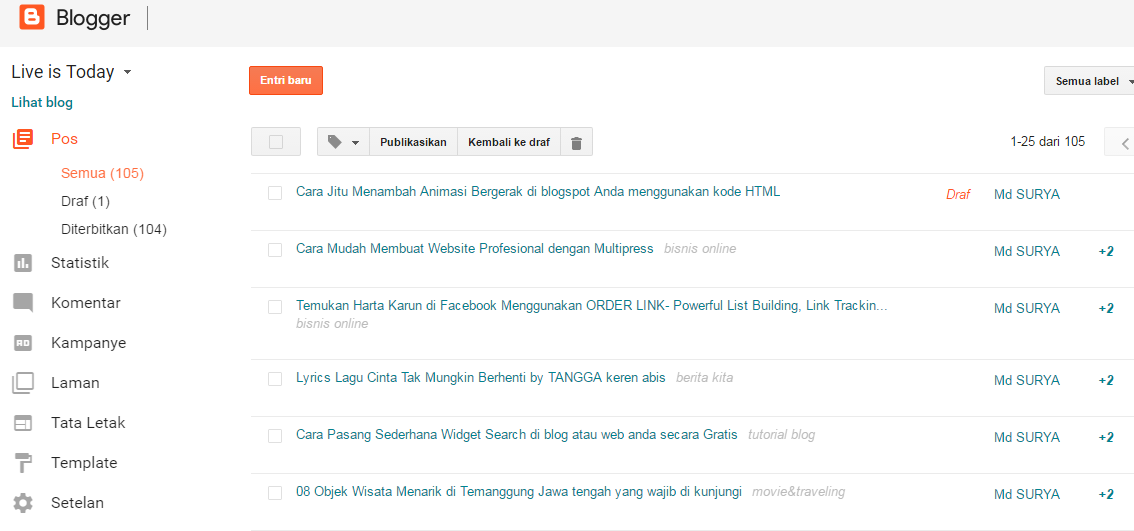
Cara Menambahkan Gambar di Blog. 1. Saya anggap anda sudah login di dashboard blogger anda, dan saat ini anda sedang membuat artikel. Jika anda ingin menambahkan gambar pada artikel anda, tinggal klik ikon image seperti yang ditunjuk tanda panah. 2. Klik tombol Pilih file. 3. Pilih gambar yang diinginkan (upload lebih dari 1 gambar juga.

Cara Membuat Gambar Animasi Bergerak Di Powerpoint Templates IMAGESEE
Ingat, gambar adalah salah satu komponen yang paling banyak menarik minat para pembaca. Oleh karena itu, gunakanlah gambar yang memang terbaik sesuai dengan topik yang sedang dibahas. Cara Membuat Efek Gambar Bergerak atau Bergoyang di Blog, Untuk menggunakan efek tersebut, setidaknya dibutuhkan script CSS pada bagian HTML template.

Cara Membuat Gambar Bergerak Di Blogger
Tips: Untuk menambahkan elemen halaman seperti gambar dan blogroll, gunakan tag widget. Pelajari tag widget untuk tata letak lebih lanjut. Menggunakan CSS. Login ke Blogger. Pilih blog untuk diperbarui. Di menu sebelah kiri, klik Tema. Di bagian "Tema saya", klik Sesuaikan. Di menu sebelah kiri, klik Lanjutan.

Cara Menambahkan Gambar Di Blog Cara Menambahkan Gambar, Teks Dan Link Di Sidebar Blog Udin Blog
Langkah 1: Tampilkan halaman Anda. Login ke Blogger. Di kiri atas, pilih blog. Di menu sebelah kiri, klik Tata letak. Di bagian tempat Anda ingin menampilkan halaman, klik Tambahkan Gadget. Pada jendela yang muncul, di samping "Halaman", klik Tambahkan. Tetapkan setelan Anda, lalu klik Simpan. Untuk menyimpan pengaturan, di kanan bawah, klik.

Cara Membuat Gambar bergerak Di Sudut Blog SAFRIL
Tidak sembarang upload atau asal pasang dalam postingan. Sebelum memasukkan gambar ke postingan blog, perhatikan hal-hal berikut ini untuk pengoptimalan SEO-nya: 1. Nama File Gambar. Pastikan gambar yang akan diupload memiliki nama file yang benar dan dimengerti (deskriptif). Contohnya: ilustrasi-gambar-blog.jpg.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
selvicoltura.org - Cara Menambah Gambar Bergerak di Blog Hai Guys, saat ini blog telah menjadi salah satu platform yang populer untuk berbagi informasi dan konten kreatif. Salah satu cara untuk membuat blog Anda lebih menarik adalah dengan menambahkan gambar bergerak. Gambar bergerak, juga dikenal sebagai GIF, dapat memberikan efek visual yang menarik dan menghibur bagi pembaca Anda.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Mengubah setelan seperti lebar kolom & latar belakang. Login ke Blogger. Di kiri atas, klik Panah bawah . Klik blog yang ingin diperbarui. Di menu sebelah kiri, klik Tema. Di bagian "Tema saya", klik Sesuaikan . Untuk menyesuaikan gambar latar atau setelan lainnya, gunakan menu di sebelah kiri. Di kanan bawah, klik Simpan .

Cara Membuat Gambar Bergerak Di Blogger
15 Cara Mendesain Blog Agar Tampil Keren dan Menarik. Berikut kami hadirkan cara desain blog agar website Anda memiliki tampilan yang keren dan menarik sesuai dengan jenis website yang Anda miliki. Setiap tipsnya bisa Anda ikuti dengan mudah dan langsung Anda praktekkan di website Anda. 1.

Cara Membuat Gambar Bergerak Di Blog sorot
Gambar atau foto merupakan elemen penting yang wajib ditambahkan. Inilah cara menambahkan gambar ke dalam postingan blogger dengan mudah.

Cara Membuat Gambar Animasi Bergerak Di Powerpoint Slides IMAGESEE
Kembali Ke Tampilan Menulis, dari paragraf pertama tekan enter. Klik sisipkan gambar >> Pilih upload dari komputer kemudian pilih gambarnya. Teks alternatif tulis menambahkan-gambar-di-blog. Teks judul tulis Menambahkan Gambar di Blog. Ke tampilan html >> Klik Format untuk merapikan kode html.

CARA MENAMBAH GAMBAR PADA POSTINGAN DI BLOG YouTube
Langkah #1: Upload Gambar yang Anda Inginkan ke Galeri WordPress. Langkah #2: Menambahkan Gambar ke Galeri WordPress. Langkah #3: Menambahkan Galeri WordPress ke Website. 7 Plugin Gallery WordPress untuk Membuat Gallery di WordPress. 1. Photo Gallery by 10web. 2. Gallery by Robo. 3.

Cara Menambah Animasi Bergerak Di blog RTechS
Fitur gambar bergerak ini biasa dikenal dengan slider, slideshow atau bisa juga disebut carousel. Jika Anda belum pernah membuat slider, di WordPress saat ini tersedia banyak plugin slider yang bisa Anda install. Kami sudah membahas pada artikel sebelumnya tentang 10 plugin slider WordPress gratis terbaik.