
Cata Membuat Biodata Pribadi Menggunakan HTML YouTube
Berikut ini adalah cara membuat biodata diri dengan HTML 1. Buat file HTML kosong. Pertama-tama, buat file HTML kosong dengan menggunakan text editor seperti Notepad atau Sublime Text.. Simpan dan buka file HTML di browser. Simpan file HTML dan CSS, lalu buka file HTML di browser untuk melihat tampilan biodata diri. Baca Juga : Pengertian.

Cara Membuat Tabel Biodata Diri Dengan HTML FauziBlog
Apakah kamu ingin membuat website biodata dengan HTML? Jika iya, kamu bisa belajar dari contoh coding HTML website biodata yang akan dibahas oleh badoystudio. Kamu akan melihat bagaimana cara membuat tampilan, struktur, dan konten website biodata dengan HTML. Kamu juga bisa mendapatkan referensi contoh coding lainnya dengan bahasa pemrograman Java, C++, PHP, HTML, dan JavaScript di badoystudio.

HTML Modul 2 Membuat Biodata Dengan Tabel Panduanilkom
Cara membuat website biodata diri dengan HTML dan CSS, Part 1Video tutorial ini menerangkan tahapan tahapan membuat website atau aplikasi front end biodata d.

Cara Membuat Biodata Diri dengan HTML dan CSS Indra Wirawan
Cara Membuat Biodata Diri di WEB menggunakan HTMLuntuk Pemula Belajar WEBSCRIPT GRATISS.isi komentar aja dibawaingat!!!!Subscribe, LIke , Koment dan bag.
Cara membuat biodata sederhana di html Belajar Komputer
Halo sobat, ditulisan kali ini saya akan membagikan cara gampang membuat biodata diri menggunakan HTML. Saya yakin teman-teman yang masuk jurusan TKJ/RPL semasa SMKnya akan bertemu dengan mata pelajaran ini. Membuat biodata adalah langkah awal untuk membuat web-web dinamis berikutnya. Kalo gitu gak usah berlama-lama lagi, saya akan bagikan.

Membuat Biodata Di Html Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Anda ingin membuat biodata diri yang menarik dan profesional dengan HTML dan CSS? Artikel ini akan menjelaskan cara membuat biodata diri dengan HTML dan CSS, mulai dari struktur, tampilan, hingga validasi. Anda juga akan belajar cara menggunakan input date untuk memasukkan tanggal lahir Anda. Ikuti langkah-langkahnya dan buat biodata diri Anda sekarang juga.

Cara Buat Biodata Diri Di Html Berkas Belajar
Membuat Biodata di HTML dengan sederhana ini berfungsi untuk mengenalkan diri Kamu atau menginformasikan mengenai diri Kamu sendiri, biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada HTML ( untuk saya pribadi sih begitu tugas sekolah biasanya ). Kamu juga bisa membuat biodata HTML melalui notepad dan biodata.

Cara membuat form biodata dengan bootstrap php publiclasopa
Sebelum mempelajari bagaimana cara membuat biodata di HTML, pertama-tama anda harus mempersiapkan beberapa hal terlebih dahulu. Berikut ini merupakan beberapa hal yang wajib harus anda persiapkan jika ingin membuat halaman website yang berisi biodata anda: Foto ; Hal pertama yang wajib anda siapkan untuk membuat sebuah halaman website biodata.

Cara Membuat Website Biodata Dengan Html Cara Membuat Website Sederhana Udin Blog
Dengan mengikuti langkah-langkah di atas, kamu bisa membuat biodata HTML yang unik, menarik, dan berbeda dari yang lain.. Berikut ini adalah beberapa kelebihan cara membuat biodata HTML: 1. Kontrol Penuh atas Desain. Dengan menggunakan HTML, kita memiliki kontrol penuh atas desain biodata yang ingin kita buat. Kita dapat mengatur tata letak.

Cara Membuat Biodata Diri dengan HTML dan CSS Pemburu Kode
Apa Itu Cara Membuat Biodata di HTML? HTML, singkatan dari HyperText Markup Language, adalah bahasa markah standar yang digunakan untuk membuat dan mendesain halaman web. Salah satu bagian yang penting dalam pembuatan halaman web adalah biodata, yang memberikan informasi tentang diri seseorang atau organisasi. 1. Membuat File HTML Baru

Cara membuat form biodata dengan bootstrap php bluelasopa
Cara Membuat Biodata di HTML 5 yang Keren (Template dan Hasil) Bayu Afrizatul Rizki 13 Mei 2023. Biodata merupakan sebuah informasi data diri dari seseorang. meliputi nama, jenis kelamin, tempat tanggal lahir, pekerjaan, status, dan lain-lain. Adapun pada tutorial kali ini kita akan membahas bagaimana caranya membuat biodata paling keren di html.

Cara membuat Biodata Diri menggunakan Html di Website YouTube
Daftar Isi. Langkah-langkah Membuat Biodata Diri dengan HTML dan CSS. Langkah 1: Membuat Struktur HTML. Langkah 2: Membuat Tampilan dengan CSS. Langkah 3: Menambahkan Detail Biodata Diri. Pertanyaan yang Sering Diajukan. Kesimpulan.

Cara Mudah Membuat Biodata Diri HTML Sederhana
cara membuat form biodata dengan html & csscara membuat form biodata dengan html & cssvidio ini berisi cara membuat form biodata dengan html & css dan semoga.

CARA MEMBUAT BIODATA DIRI HTML YANG KEREN SISTEM INFORMASI LABORATORIUM SAHABAT SIPUT
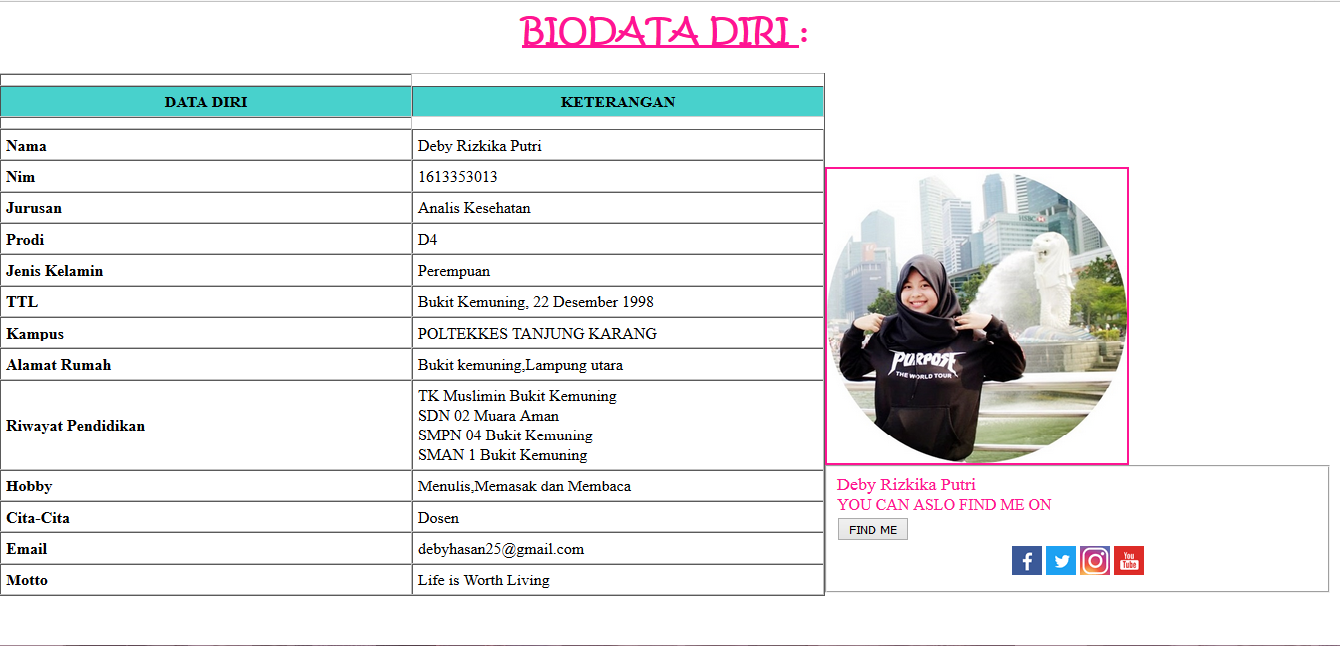
DATA DIRI"," KETERANGAN"," FOTO","",""," Nama"," Rafli Al Fajar","","",""," Tempat/Tanggal Lahir"," Lumajang, 08 November 2001","",""," Alamat"," Jatiroto, Lumajang
Belajar Dasar Html Membuat Biodata !! Blog Belajar
Cara Membuat Biodata di HTML dan CSS. Di video kali ini kita akan bikin biodata di HTML dan CSS yang mudah. Pakai table juga. Teman - teman bisa praktekin me.

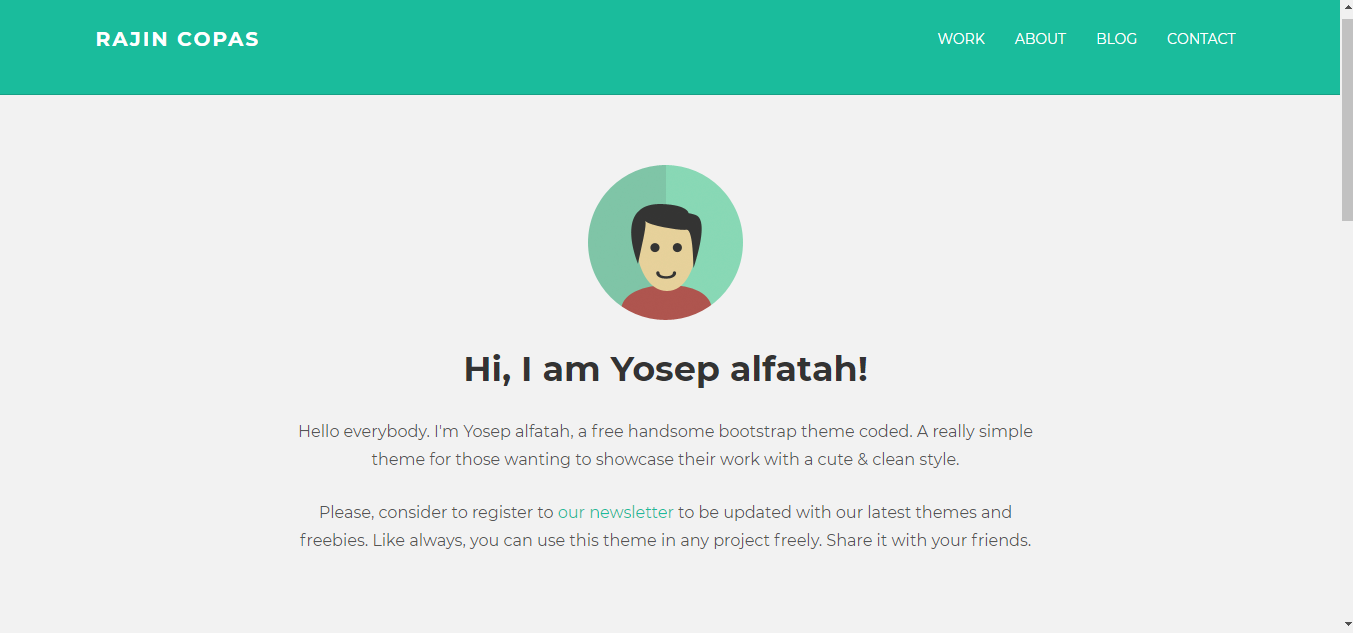
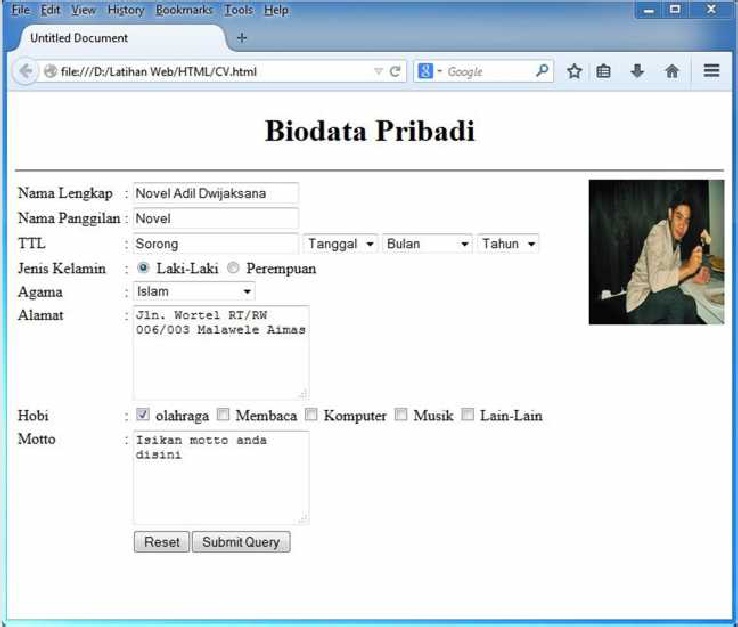
Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS by Ilham Setia
Langsung saja, berikut ini langkah-langkah buat biodata diri HTML sederhana: Tekan Tombol Start (Windows) + E untuk buka File Explorer. Pilih This PC buka drive Data D kemudian buat folder baru. Klik kanan di dalam folder baru kemudian klik New pilih Text Document .