
mobilenavdesigns8 Web Portals for Microsoft Office 365
Download for Free Learn more What is a website navigation menu? A website navigation menu is an organized list of links to other web pages, usually internal site pages. Navigation menus appear in page headers or sidebars across a website, allowing visitors to access the most useful pages quickly.

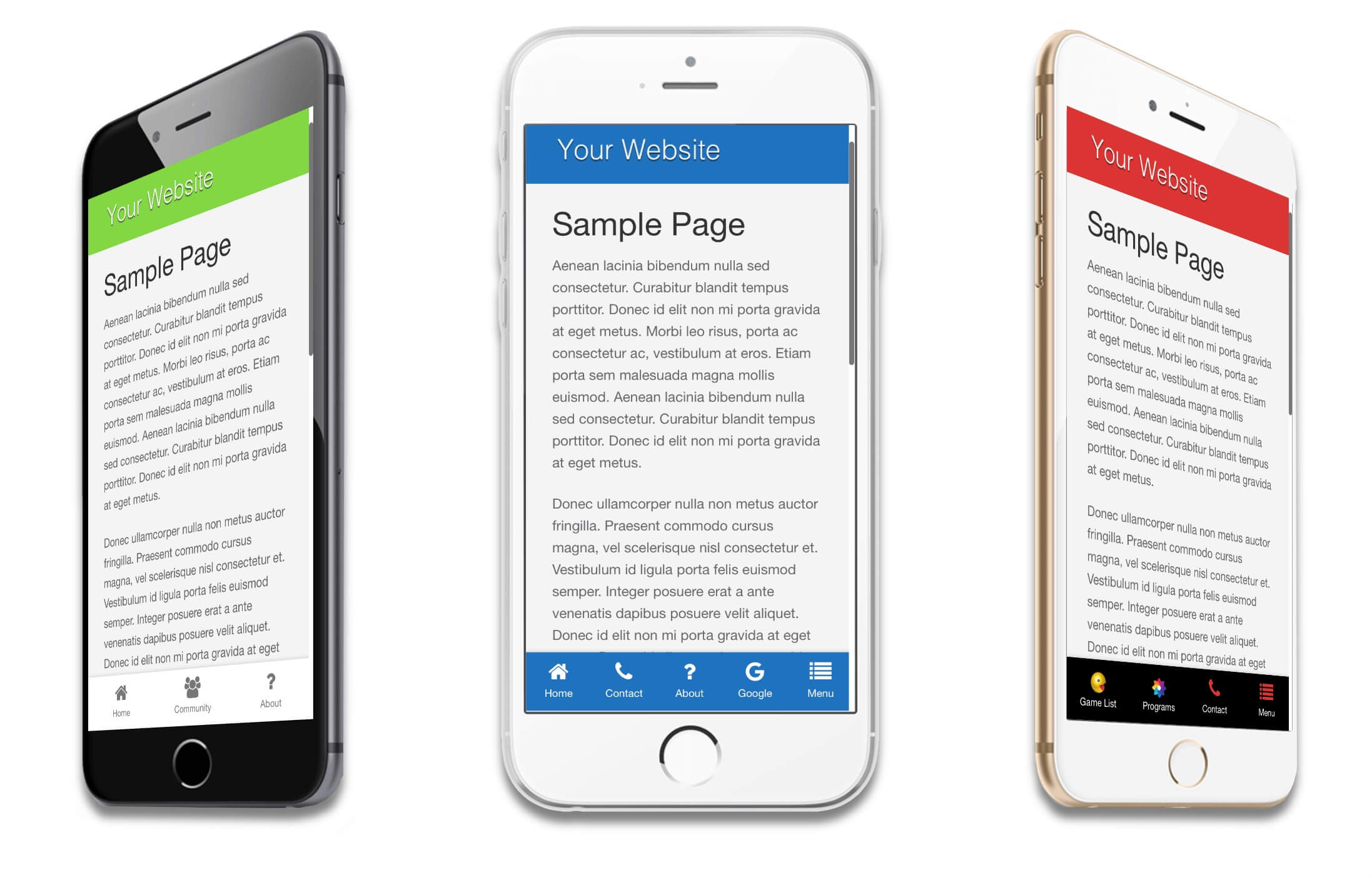
Justinmind mobile examples pastorjs
Facebooks horizontal bar sticks to the viewport, while the vertical menu scrolls with the page. This is a strong advantage to a horizontal menu, so you could opt for your most important navigation to go there. So, in many ways horizontal menu are preferable. If you can make yours work for the screen and font sizes you need to support, go for it.

Side Admin navigation bar by Anamol Maharjan on Dribbble
Navigation design is the discipline of creating, analyzing and implementing ways for users to navigate through a website or app. Navigation plays an integral role in how users interact with and use your products. It is how your user can get from point A to point B and even point C in the least frustrating way possible.

Is NAV Boring? YouTube
Get the pulse of your cash flow and tips to improve. Analyze your business bank account data (using bank-level, 256-bit encryption to protect your information) We'll give you tips on where you need to improve to be lender-ready. Nav's mobile app allows business owners to see their business and personal credit side-by-side, plus personalized.

Web App UI LEA Professional Amplifier Control and Monitoring
Welcome to Nav! Please log in or create an account to continue. Log in. Create an account

What's new in Microsoft Dynamics NAV 2016 Evolution Business Systems
Navigation Best Practices — Web App Design 101 Ray Sensenbach · Follow 6 min read · May 9, 2018 Successful navigation orients users and empowers them to move efficiently. Part One covered.

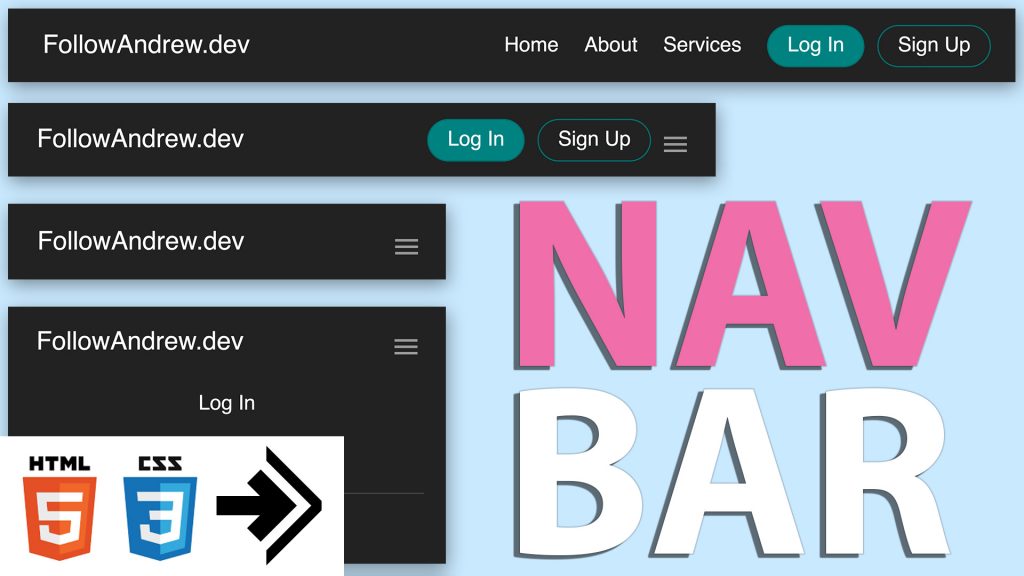
Responsive Nav Bar HTML & CSS FollowAndrew
For a basic navigation you need two things: elements and a few lines of CSS to improve the default styling and layout of your links. Home About us Pricing Contact /* Define variables for your colors */ :root { --color-shades-dark: rgb(25, 25, 25); }

Navbar A Mobile Toolbar WordPress Plugin BNE Creative
DoD Login Portal:User Access. User Account. Password

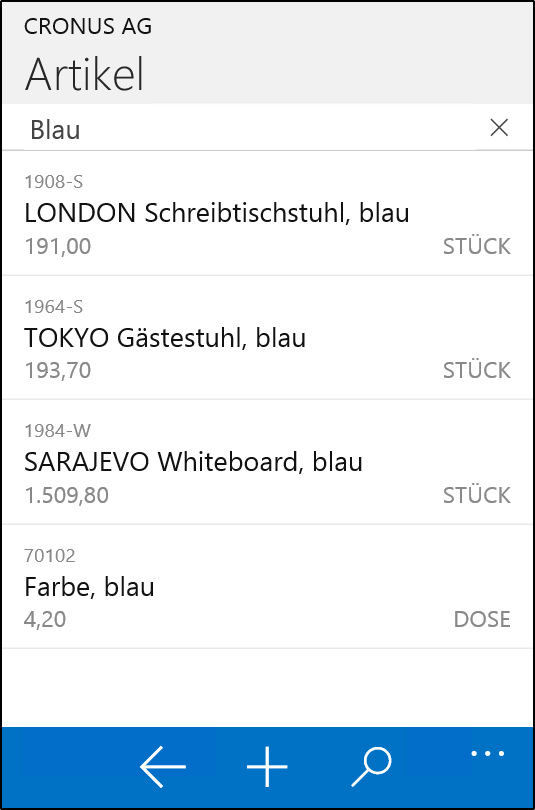
Microsoft Dynamics NAV 2016 Web and Universal App Client ERP & BI
Preferential Bidding System. Login. E-mail Password: Cancel

10+ Creative Bootstrap Navbar Examples That Are Sure To Impress You in 2020

Sneak Peek What Has Changed in the Microsoft Dynamics NAV 2016 Web
View Dating Web Platform. Dating Web Platform Like. Purrweb UI/UX Agency Team. Like. 351 35.1k View Navigation app for Santa Claus. Navigation app for Santa Claus Like. W3Forge Team. Like. 4 97 View Form Components (With Figma File) Form Components (With Figma File) Like. Ace Team. Like. 74 2.3k View Taxi Booking.

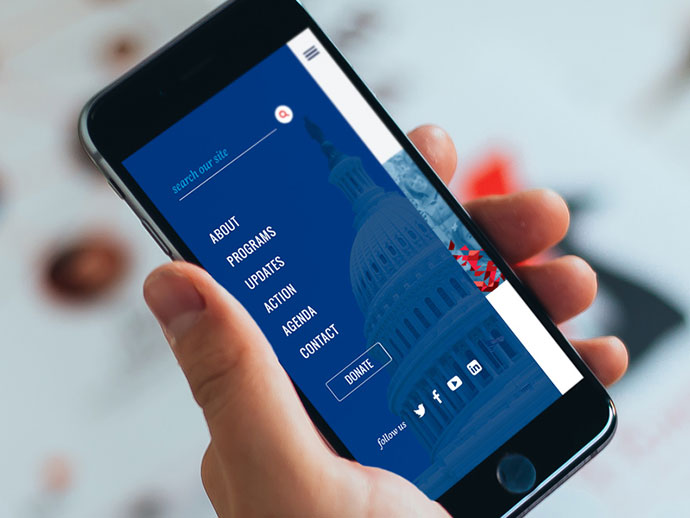
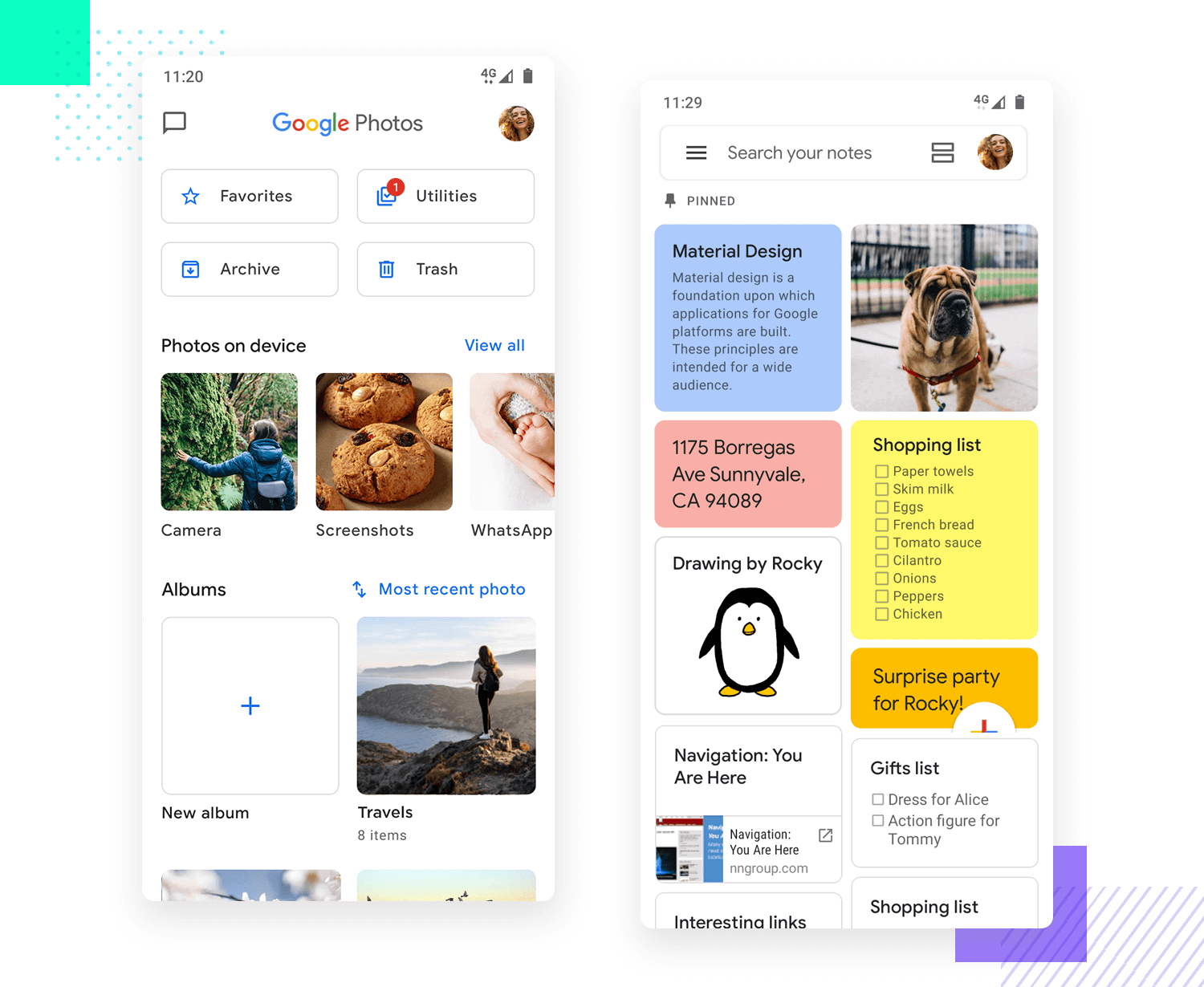
Mobile Navigation Guidelines for Mobile App Design Services
Step 1 : Set-Up Create a new react app by running the command below in your terminal npx create-react-app navigation-bar // or yarn create -react-app navigation-bar Step 2: Install dependencies The next step is to install the material UI library and also react-router-dom.

Left Nav Bar UI Design Setting Up Your Grid Layout in Figma YouTube
Creating the project. To bootstrap a new React project in CodeSandbox, open a new browser tab and type in react.new. This will create a starter React application: Currently, the default stylesheet for your app is located at the root, in styles.css. Let's edit this file to give our own feel to the page layout:

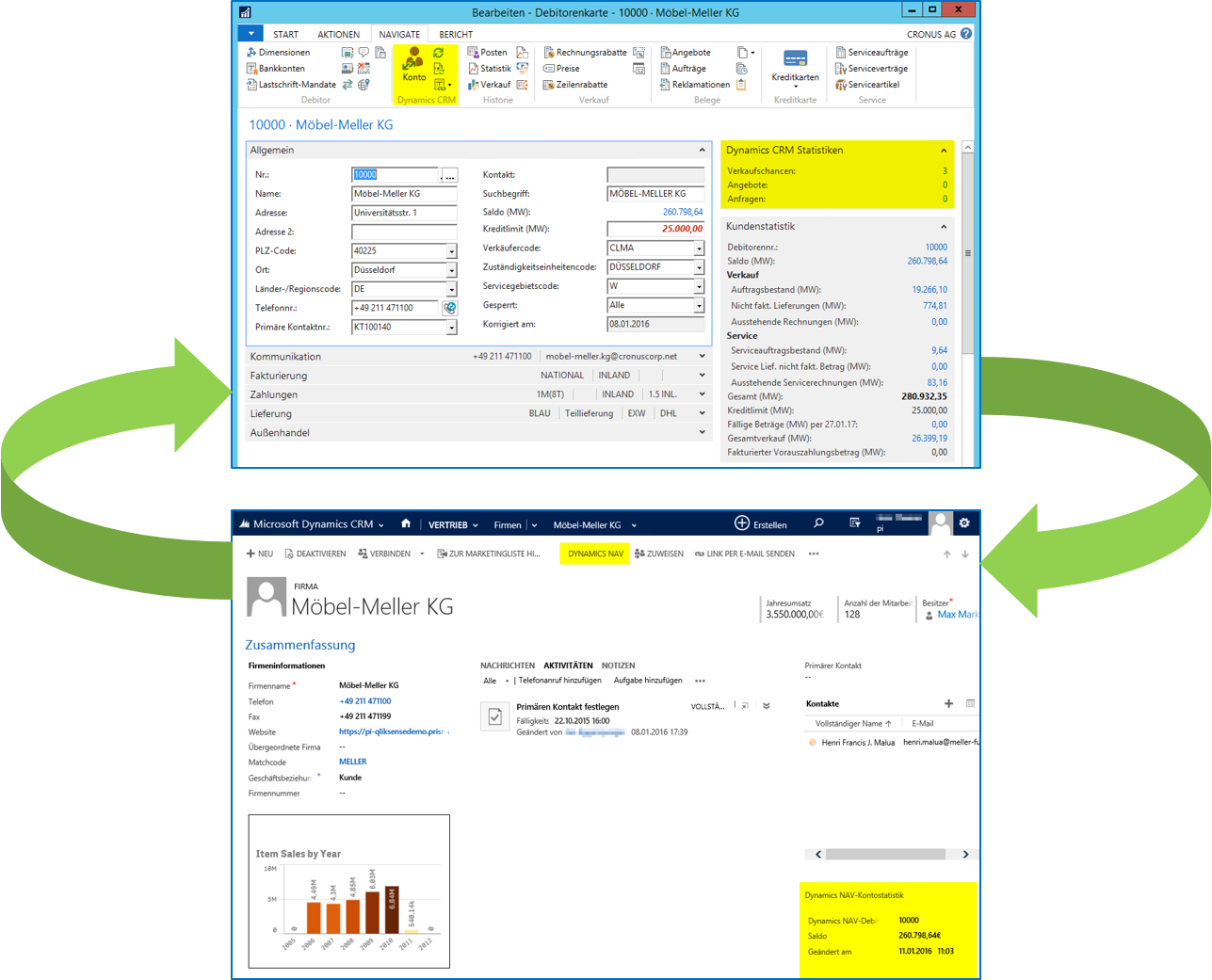
Microsoft Dynamics NAV 2016 CRM Integration ERP Blog
Nua Bikes old and new designs. (Left) a Previous design of Nua Bikes used a vertical, left-side navigation which had an approximate 5:1 content-to-chrome ratio. (Right) a redesign of the site moved to a horizontal navigation bar with a 12:1 content-to-chrome ratio on the same screen size. While the new design exposes far fewer top-level.

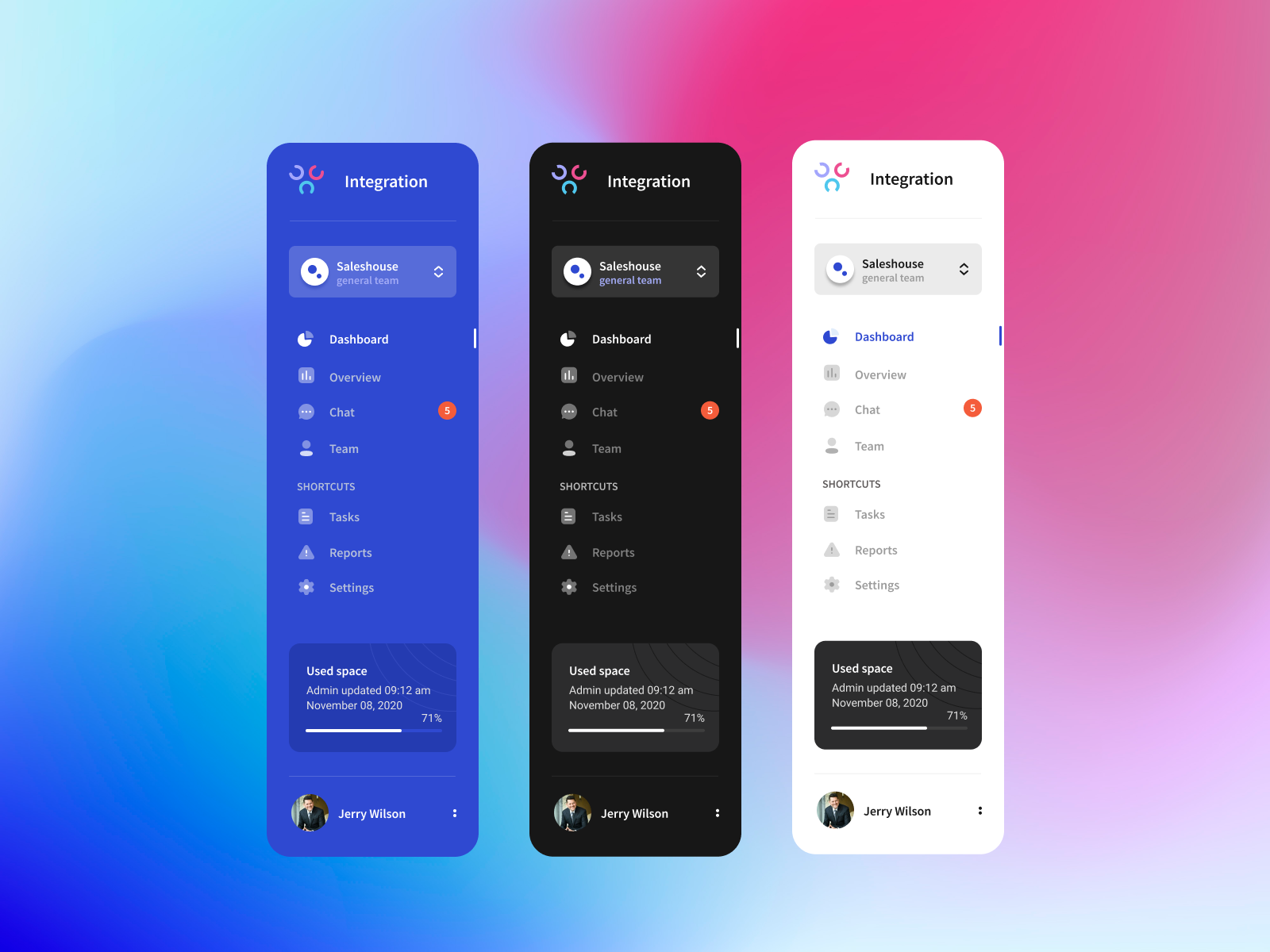
Sidebar Navigation for Integration by Alexey Savitskiy on Dribbble
6. Prime Blocks. Prime Blocks, a library of components specifically for React, has lots of nav bars available which would be useful for web apps or admin dashboards. I've provided a screenshot below which features two examples available from the Prime Blocks library, in a light theme and dark theme.

Microsoft Dynamics NAV 2016 Web and Universal App Client ERP & BI
Now, run your application and resize the browser window, or use a mobile device to see the responsive navigation menu in action. The menu items should collapse into a hamburger menu (three horizontal lines) on smaller screens. When you click the hamburger menu, it will show the menu items in a dropdown fashion.