
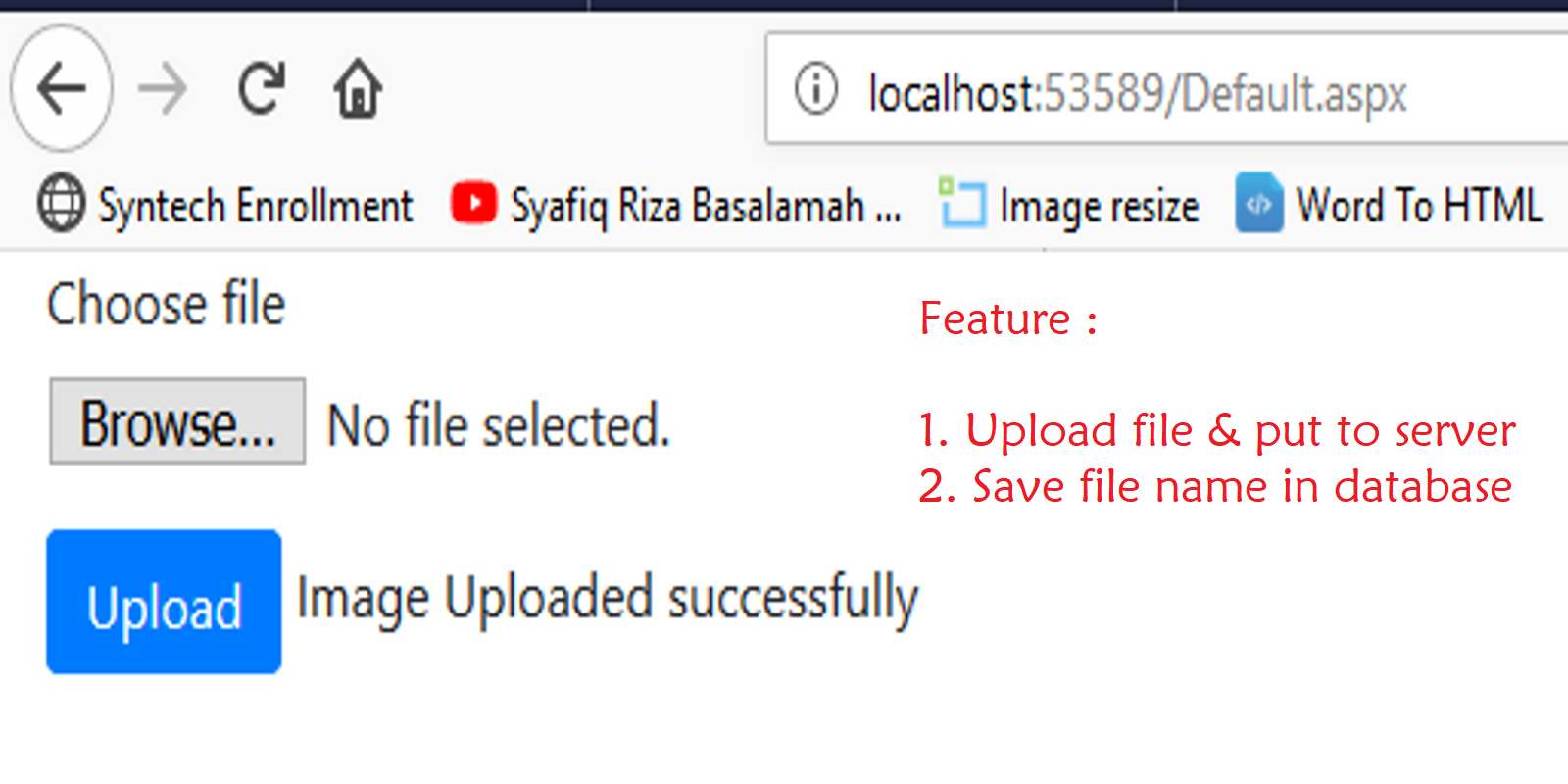
Web Forms File Upload Control Upload Large Files Syncfusion
asp.net - upload file to a different server Asked 12 years, 7 months ago Modified 12 years, 7 months ago Viewed 12k times 4 I have a web application in a farm with a web server and a file server. One of the primary features of our web app is the storage of files.

Handling file uploads in Open API with Core
Definition Namespace: System. Net Assembly: System.Net.WebClient.dll Uploads a local file to a resource with the specified URI. Overloads Expand table UploadFile (String, String) Uploads the specified local file to a resource with the specified URI. C# public byte[] UploadFile (string address, string fileName); Parameters address String

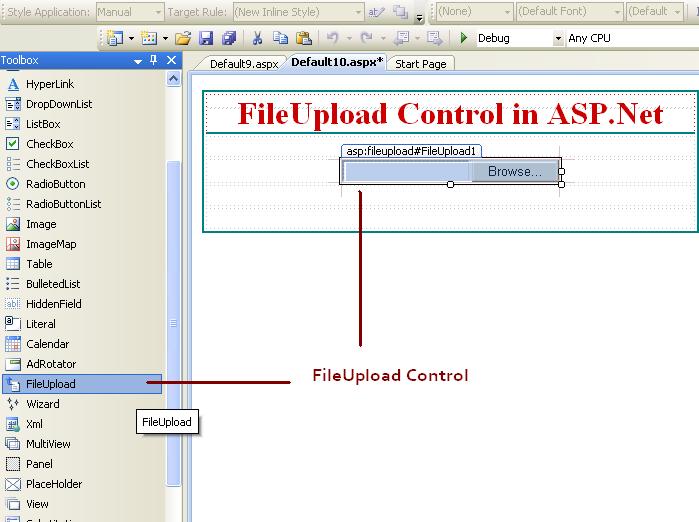
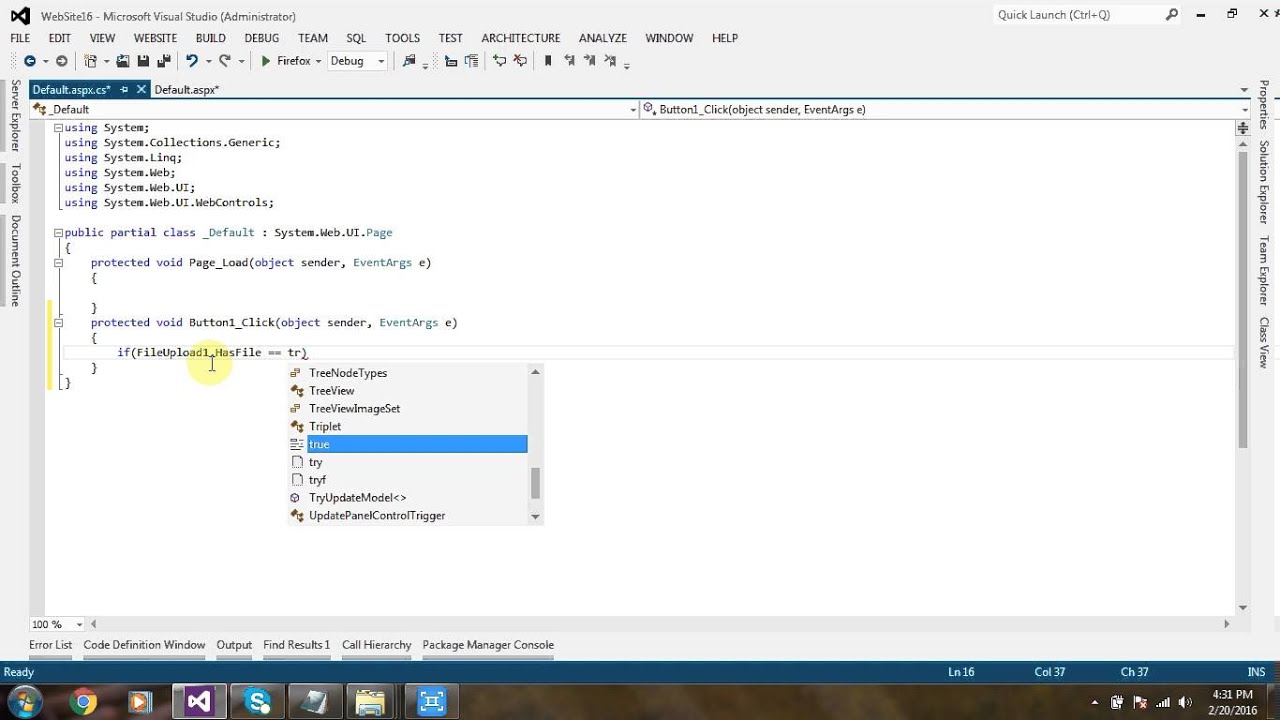
FileUpload Control in C.
Introduction. The FileUpload class displays a text box control and a browse button that enable users to select a file on the client and upload it to the Web server. The user specifies the file to upload by entering the full path of the file on the local computer (for example, C:\MyFiles\TestFile.txt) in the text box of the control.

MVC Upload Multiple Files using HttpPostedFileBase ParallelCodes
It will be used to indicate where the uploaded file can be downloaded, by responding with HTTP header Location (multiple times if need be) for all received files. You will most probably want to set this to the upload path. The default value is "", which means no HTTP header Location will be sent.

File Upload als Code Beispiel codedocu_de

File Uploading and save it in a folder in using C, File uploading and save YouTube
To Configure The File Upload Service in ASP.NET Core, you need to start by setting up the necessary services in the Startup.cs file. 💡. This includes registering the services that handle file uploads. public void ConfigureServices(IServiceCollection services) { services.AddControllers(); // Add services for IFormFile services.AddSingleton.

Jquery ajax file upload example mvc daserproperties
I know how to upload files/images in asp.net using fileuploader control.i want to upload folders not a single file.i want to upload whole asp.net website to another server (may or may not using FTP) using C# Coding.

File Upload in Core MVC Code Maze
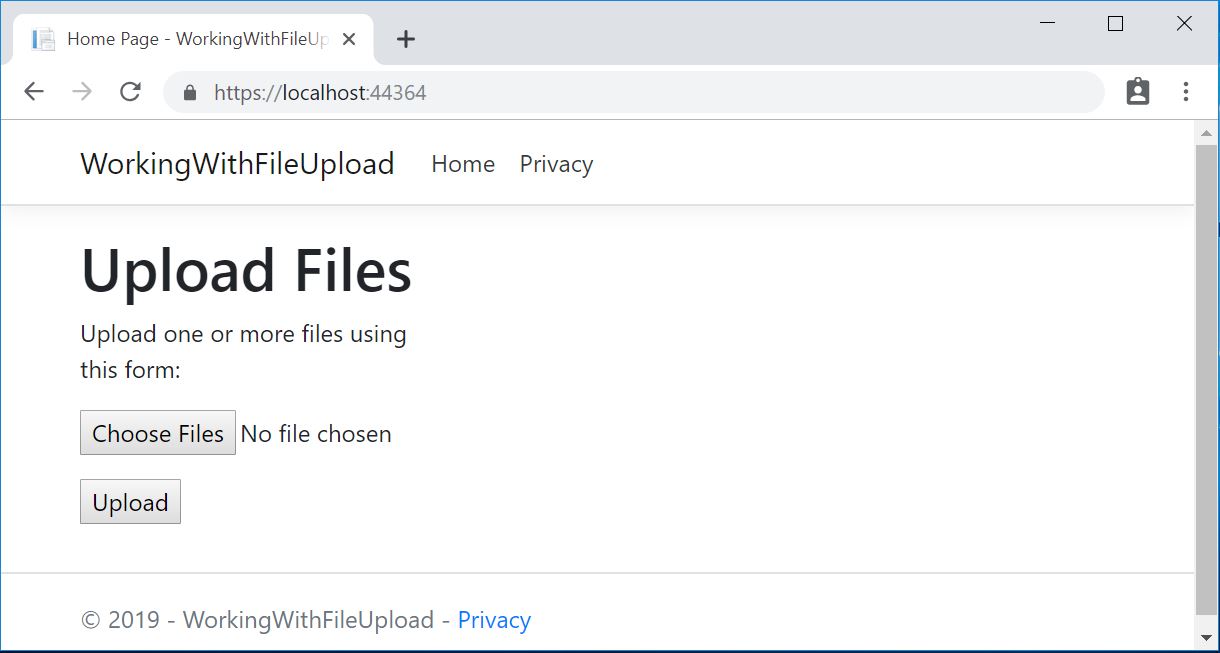
In this article, let's learn about how to perform file upload in ASP.NET Core 6. The file for upload can be of any format like image (jpg, BMP, gif, etc), text file, XML file, CSV file, PDF file, etc. We will learn how to design a web page that allows users to select a file for upload and then by the click of a button submit the same web page.

[Solved] How to send(upload) multipart/formdata to Core Web API?
In the previous example, the user uploaded a file named GrandCanyon.jpg, with content type image/jpeg; and the value of the text input was "Summer Vacation". File Upload. Now let's look at a Web API controller that reads files from a multipart MIME message. The controller will read the files asynchronously.

How to use file upload control in asp net YouTube
If you want to upload files through ASP.NET have a look at the Microsoft docs which describe all things to be considered in detail. You will still need to store the file somewhere when using this approach. Either on disk of the server you run the application on or again a blob store (and there are of course other possibilites). Share

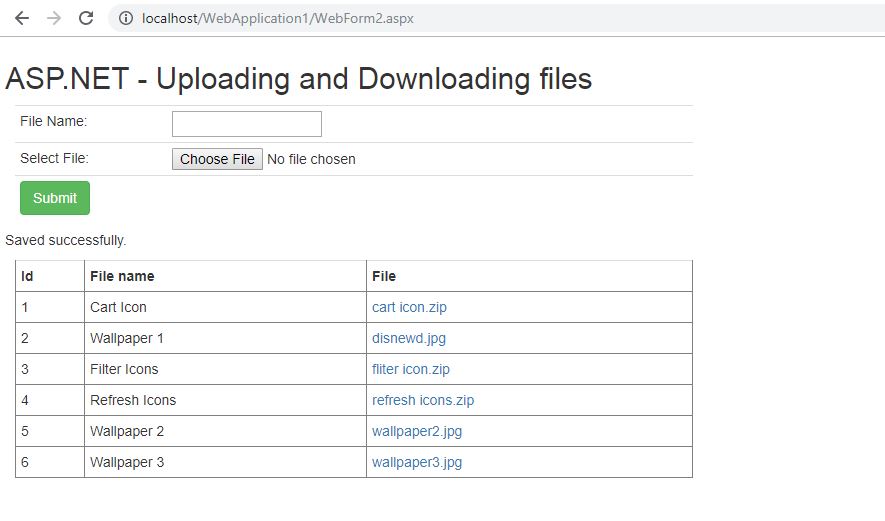
ASP. Net Upload File to SQL Server for 5 CodeClerks
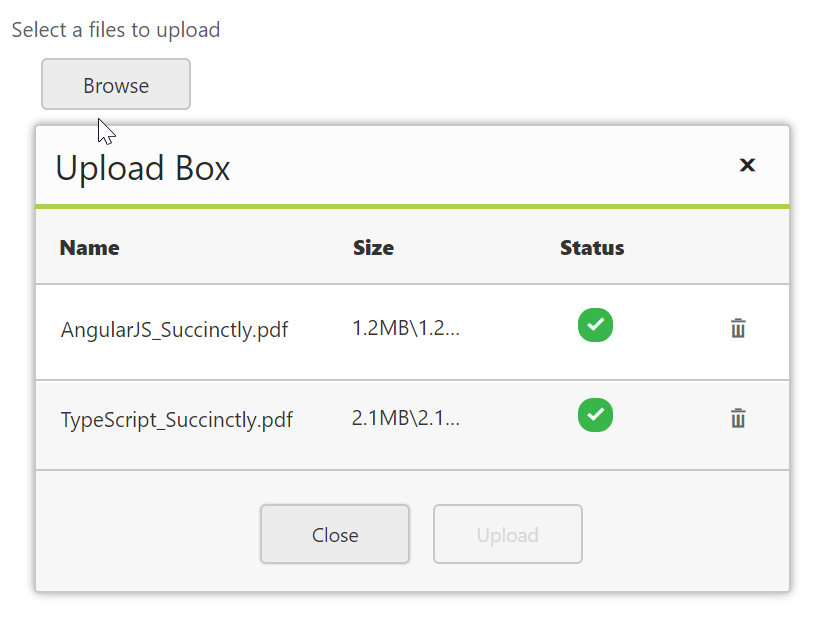
ASP.NET's FileUpload is an input controller used to upload files to a server. It appears on the screen with a browse button and opens up a dialogue box to choose a file or multiple files to upload from the local storage to the server. This is a server-side control provided by ASP.NET. Implementing this feature is quite easy.

MVC Upload Files to Folder or Server
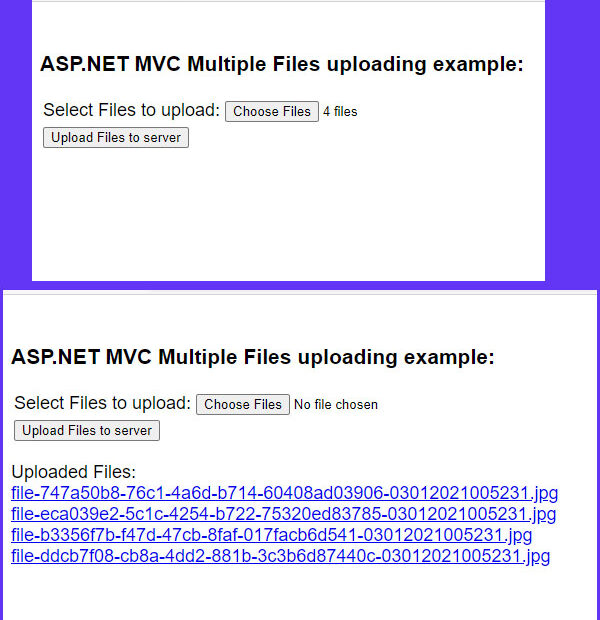
In ASP.NET, there are multiple approaches developers follow to upload files to server. However, each will have its own limitations that developers find hard to fix. Here, I have detailed a simple approach to upload multiple files to server from ASP.NET MVC web application. Getting Started

How to Upload and Download Files with SQL Database ParallelCodes
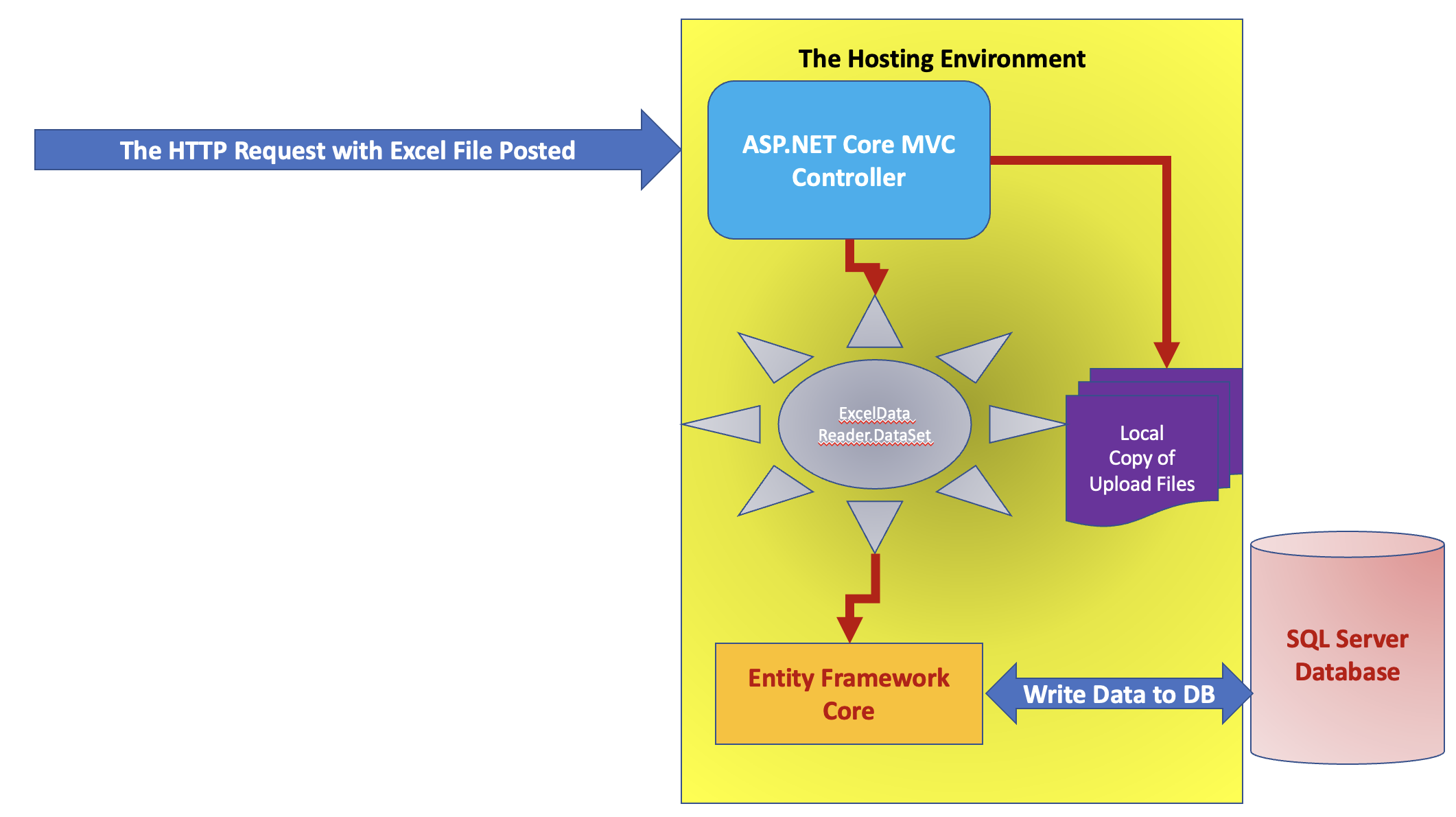
ASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. View or download sample code ( how to download) Security considerations Use caution when providing users with the ability to upload files to a server. Attackers may attempt to:

Uploading Excel File to Core 6 application to save data from Excel to SQL Server Database
The FileUpload helper. The Path object, which provides methods that let you manipulate path and file names. Software versions used in the tutorial ASP.NET Web Pages (Razor) 2 WebMatrix 2 This tutorial also works with WebMatrix 3. Creating a Text File and Writing Data to It In addition to using a database in your website, you might work with files.

Uploading Files In MVC Using HttpPostedFileBase
In addition to the local file system, files can be saved to a network share or to a file storage service, such as Azure Blob storage.
\nFor another example that loops over multiple files for upload and uses safe file.

FileUpload Properties & Examples of FileUpload
In this article, we will see how to implement the file upload feature to upload a single file and how to process and save the file using the buffering approach in ASP.NET 6 MVC application. In this example, we add a form control to the index.cshtml file within the Views -> Home folder. Add the file upload control and submit button within the.