
Cara Mudah Membuat Biodata Diri HTML Sederhana
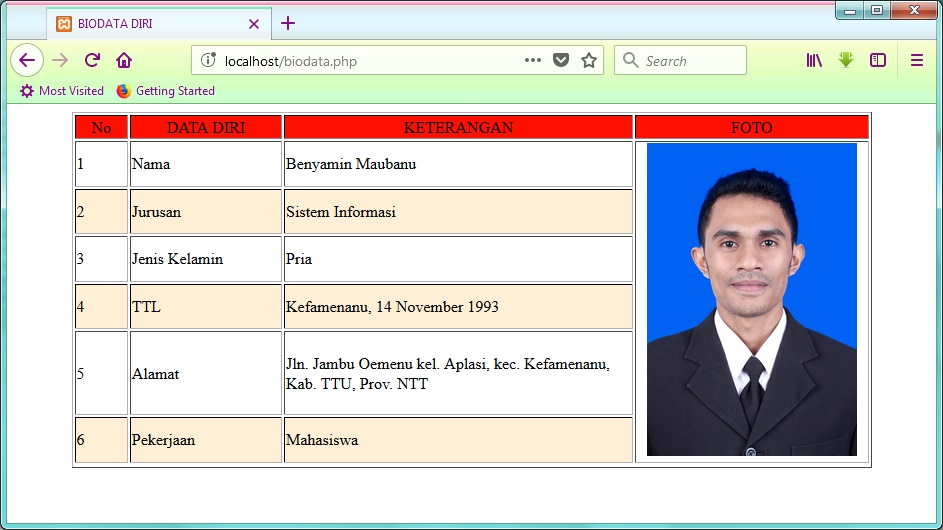
Secara otomatis web browser default akan terbuka dan menampilkan biodata HTML sederhana. Agar lebih keren, jangan ragu untuk otak-atik kode HTML tersebut. Selesai. Sebagai catatan, agar gambar bisa tampil di dalam dokumen html yang dibuat, letakkan gambar dalam satu folder dengan file. Perhatikan juga nama dan format file gambar, harus sesuai.

html biodata How to create Biodata in html YouTube
Profiles Bootstrap 5 Profile page & profile cards Responsive profile pages and cards built with Bootstrap 5. User profile card, profile picture, followers, avatars, comments, social stats, edit profile form.

Cara Membuat Tabel Biodata Diri dengan HTML YouTube
Apakah kamu ingin membuat website biodata dengan HTML? Jika iya, kamu bisa belajar dari contoh coding HTML website biodata yang akan dibahas oleh badoystudio. Kamu akan melihat bagaimana cara membuat tampilan, struktur, dan konten website biodata dengan HTML. Kamu juga bisa mendapatkan referensi contoh coding lainnya dengan bahasa pemrograman Java, C++, PHP, HTML, dan JavaScript di badoystudio.

Cara Membuat Biodata Diri Di Html Cara Membuat Biodata Diri Dengan Html Dan Css Udin Blog
In this video we will learn how to create a biodata in HTML step by step.Learn everything you need to know to get started HTML Basics and tags! You'll learn.

Cara Membuat Biodata Diri dengan HTML dan CSS Indra Wirawan
Write, Run & Share HTML code online using OneCompiler's HTML online Code editor for free. It's one of the robust, feature-rich online Code editor for HTML language, running on the latest version HTML5. Getting started with the OneCompiler's HTML compiler is simple and pretty fast. The editor shows sample boilerplate code when you choose.

How to create a biodata in HTML YouTube
Add this topic to your repo. To associate your repository with the biodata topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

How To Create Biodata Form In Html Create Info Images
Here I'm going to share HTML code for student profile page design with step by step implementation guide. Basically, this is a simple profile page design containing different sections of the student profile. As you have seen in the above image, the left-sided section contains a circular profile picture, name, and student ID..

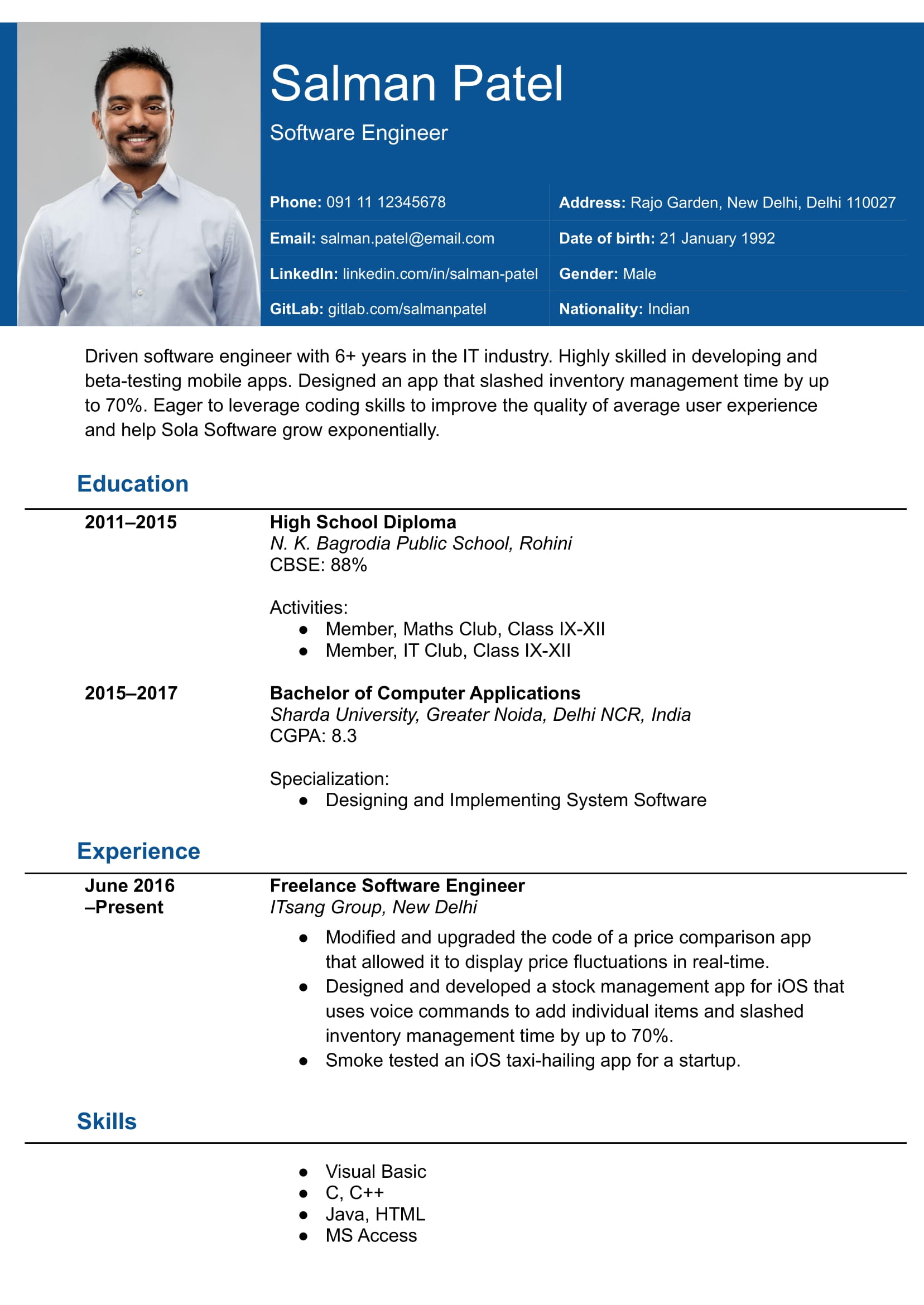
Free Biodata Templates for Marriage and Job Format
Emphasize Your Strengths and Accomplishments: Your biodata should showcase your strengths and accomplishments, including your academic qualifications, work experience, and hobbies. Highlighting your positive attributes can create a good first impression. Be Genuine and Authentic: Honesty and authenticity are critical when crafting your biodata.
Cara Membuat Html Biodata Diri Pdf Master 2021
Learn how to create a profile card with CSS and HTML in this easy tutorial. A profile card is a simple way to display some information about a person or a company on a web page. You can customize the design, colors, fonts, and layout of your profile card with CSS. See examples and code snippets on W3Schools How TO - Profile Card.

Membuat Biodata Di Html Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
In this assignment I have created a simple BioData with using only html.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a.

How to make perfect Biodata using HTML and CSS(source code in description) YouTube
Examples of Biodata. Examples of biodata include name, age, maiden name, contact information, date of birth, residential address, genotype, race, skills, allergies, hobbies emergency contact, and blood group, to mention a few. However, biodata examples are categorized and can't be used in all scenarios. These would be explained below.
Membuat Biodata Diri Dengan Html Biodata Sederhana Dasar Belajar Silahkan Mudahkan Mencoba
The following live example shows a biography, which has been styled using CSS. The CSS properties that are used are as follows — each one links to its property page on MDN, which will give you more examples of its use. In the interactive editor you will find some CSS already in place. This selects parts of the document using element selectors.

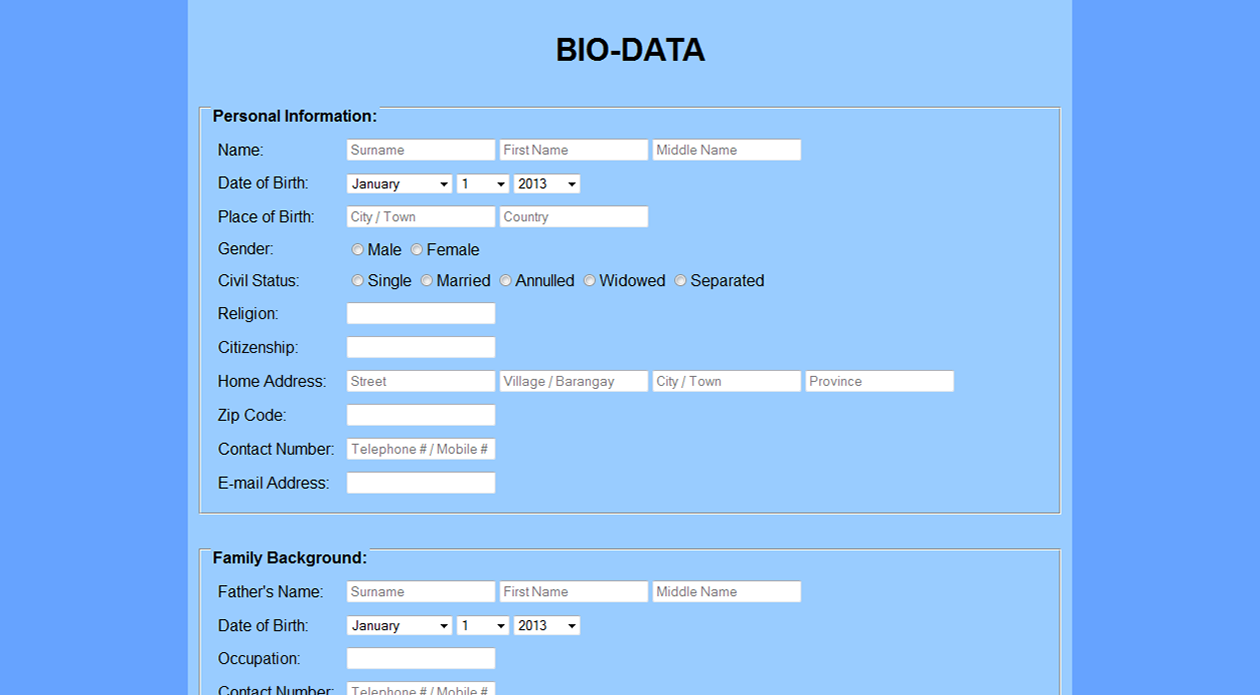
Cara Membuat Biodata Diri Dengan HTML Sederhana dan Keren
Learn how to create and style web pages with HTML, the standard markup language for the web. W3Schools HTML Tutorial offers easy and interactive examples, exercises, quizzes, and references to help you master HTML. Whether you are a beginner or a professional, you will find something useful in this tutorial.

Script Html Membuat Biodata Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
The folder structure consists of index.html, style.css, and script.js files and an images folder. We'll write all CSS in the style.css file and the JavaScript in the script.js file . In the index.html file, you can see the HTML boilerplate code with the Bootstrap CDN, font awesome kit, and a link to the external style sheet and JavaScript.

The contohskripbiodatahtmlcss from febrihidayan Coder Social
The first version of HTML was HTML 1.0 and the first standard version was HTML 2.0, released in 1999. CSS Cascading Style Sheets, affectionately known as CSS, is a simple design language designed to simplify the process of creating a web presence.

Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS by Ilham Setia
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions