
Cara Membuat Biodata Diri Dengan HTML Sederhana dan Keren
Biodata, or a resume that quickly introduces someone's accomplishments and past history, can be formatted using HTML code by using a variety of templates online. Source Code Online is one site.

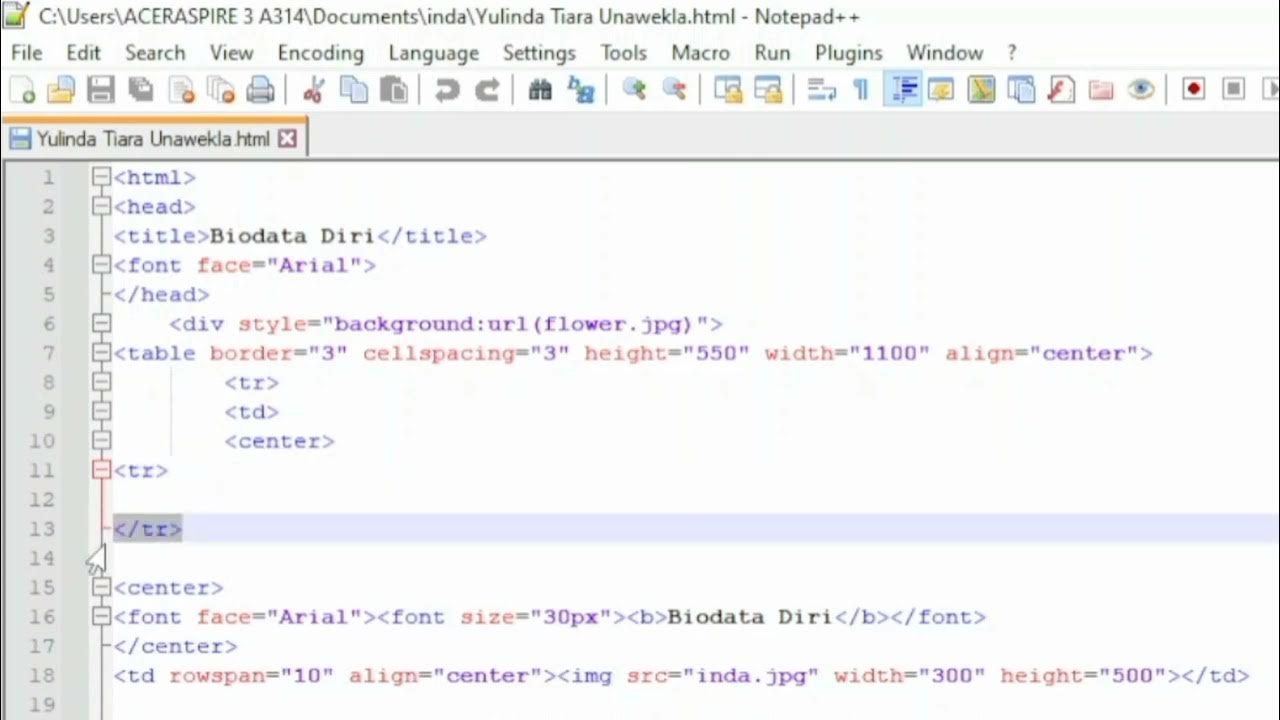
𝐂𝐚𝐫𝐚 𝐦𝐞𝐦𝐛𝐮𝐚𝐭 𝐛𝐢𝐨𝐝𝐚𝐭𝐚 𝐝𝐢𝐫𝐢 𝐬𝐞𝐝𝐞𝐫𝐡𝐚𝐧𝐚 𝐝𝐢 𝐡𝐭𝐦𝐥 𝐦𝐞𝐧𝐠𝐠𝐮𝐧𝐚𝐤𝐚𝐧 𝐧𝐨𝐭𝐞𝐩𝐚𝐝++ YouTube
Tabel Data Diri Eka Adnyana. Tabel Data Diri Eka Adnyana. Baiklah, kalau begitu, kita mulai saja, kalau basa-basi mlulu, nanti tutorial ini jadi basi. hehe 😀. 1) Langkah pertama, buka dulu program Notepad++ / Adobe dreamweaver. Jika belum punya, silakan download terlebih dahulu. 2) Kalau sudah, dibuka programnya dan ketikkan kode dibawah ini. 1.

Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS by Ilham Setia
In this video we will learn how to create a biodata in HTML step by step.Learn everything you need to know to get started HTML Basics and tags! You'll learn.

Belajar HTML Dengan Notepad Membuat Biodata Diri PDF
Tugas XI TKJ Dengan mengikuti langkah-langkah nya di jamin 30 menit Bisa (teliti)Bisa di ikuti juga cara dasar membuat TABELhttps://youtu.be/f6YSa9fHYrEBisa.

Belajar HTML dengan Notepad membuat Biodata Diri
The first version of HTML was HTML 1.0 and the first standard version was HTML 2.0, released in 1999. CSS Cascading Style Sheets, affectionately known as CSS, is a simple design language designed to simplify the process of creating a web presence.

Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad denah
Learn how to create a profile card with CSS and HTML in this easy tutorial. A profile card is a simple way to display some information about a person or a company on a web page. You can customize the design, colors, fonts, and layout of your profile card with CSS. See examples and code snippets on W3Schools How TO - Profile Card.

Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad denah
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions
Belajar Dasar Html Membuat Biodata !! Blog Belajar
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions
Membuat Biodata dengan Notepad HTML Cek Smartphone
Buat sebuah folder baru dengan nama biodata-keren-html seperti gambar dibawah ini. Setelah itu buka text editor teman-teman. disini kita menggunakan notepad saja ya. Jika teman-teman mau menggunakan text editor lain seperti sublime text 3, visual studio code, atom, notepad++ boleh saja karena akan sama saja..

How to create a biodata in HTML YouTube
Membuat Biodata Diri dengan HTML dan CSS. Langkah 1: Membuat Struktur HTML. Langkah 2: Mengatur Tampilan dengan CSS. Langkah 3: Menyimpan Style CSS di File Terpisah. Kesimpulan. Biodata diri merupakan informasi penting untuk memperkenalkan diri kita kepada orang lain. Dalam era digital seperti sekarang, membuat biodata diri dengan menggunakan.

Cara Membuat Biodata Sederhana Menggunakan Notepad Berbentuk Html Images
In this assignment I have created a simple BioData with using only html.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a.

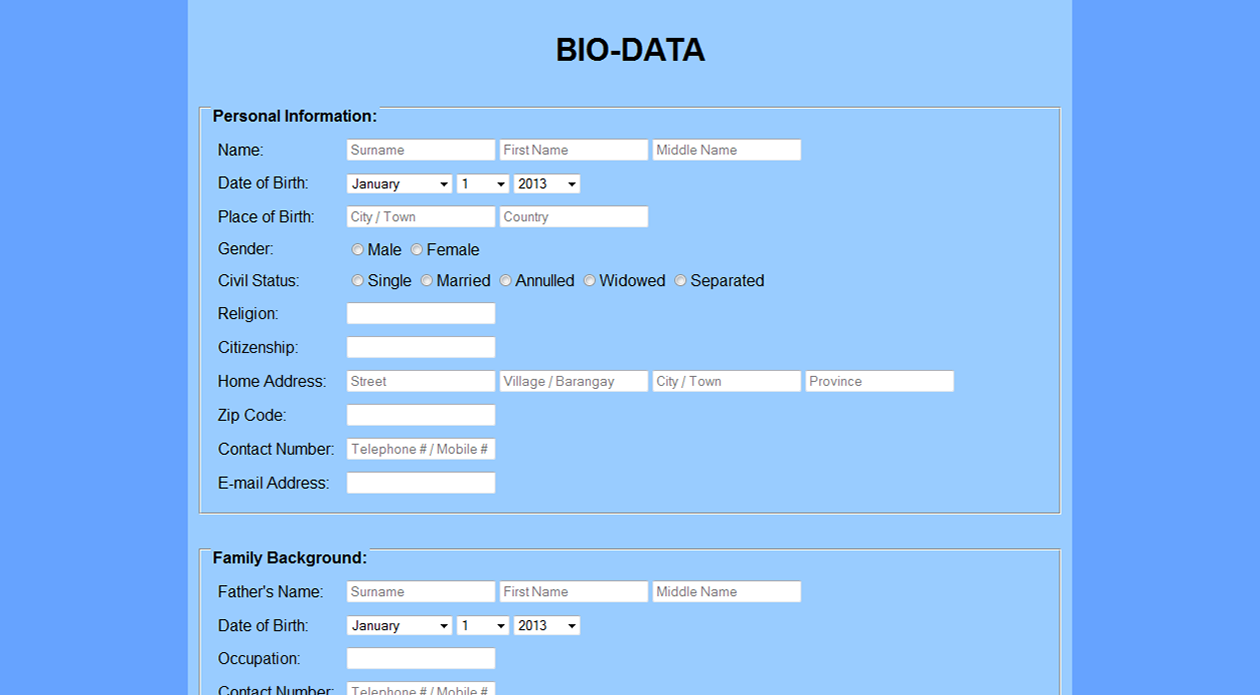
How To Create Biodata Form In Html Create Info Images
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

How to make perfect Biodata using HTML and CSS(source code in description) YouTube
Step One: Add a Website Layout. Create a responsive website from scratch. Read here for how to create a website layout: How to create a Website Layout. A resume can be created in different ways. There is not a one-size fits all. Keep in mind why, how, and what, you are building it for.
Cara Membuat Biodata sederhana Menggunakan Notepad++ Berbentuk HTML Seputar Informasi
Do you want to learn HTML projects for beginners? If yes, then you should check out this webpage that shows you how to create a biodata form using HTML. You will get the complete code and the steps to run it on your local machine. This is a simple and useful project that will help you master the basics of HTML and web development.

html biodata How to create Biodata in html YouTube
This huge 100% free and open source collection of HTML and CSS resume templates is sure to impress recruiters and help you land your dream job. Enjoy! 1. HTML And CSS Resume. Author: naman kalkhuria (knaman2609) Links: Source Code / Demo. Created on: October 9, 2015.
Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad denah
#biodataHow to create Biodata in htmlhow to create the resume in htmlCREATE A BIODATA IN HTMLHow to make a biodata Form using HTML for beginnersUSING FORM IN.